Установка Rocket.Chat на Ubuntu Server
Данная статья предназначена для тех, кто искал подробное и понятное руководство о том, как установить Rocket.Chat на Ubuntu Server.
Rocket.Chat - это открытая и полностью настраиваемая коммуникационная платформа, разработанная на JavaScript для организаций с высокими стандартами защиты данных.
В этом руководстве мы будем рассматривать тот случай, когда у вас уже есть сервер с установленной на нем операционной системой Ubuntu Server 22.04 LTS.
Подробно о том, как установить Ubuntu Server 22.04 LTS, вы можете прочитать в моем руководстве “Установка Ubuntu Server 22.04 LTS”.
Кроме того, на сервер должен быть установлен OpenSSH, а также открыт 22 порт, чтобы иметь возможность подключаться к серверу по протоколу SSH.
Для установки OpenSSH на сервер вы можете воспользоваться командой:
sudo apt install openssh-serverЕсли вы планируете подключиться к серверу, используя операционную систему Windows, то можете воспользоваться PuTTY или MobaXterm.
В данном руководстве рассматривается подключение к серверу при помощи терминального эмулятора iTerm2, установленного на операционную систему macOS.
Обратите внимание, вам потребуется открыть следующие порты TCP для доступа к вашему серверу:
- TCP порт 80 - для получения бесплатного криптографического сертификата через центр сертификации Let’s Encrypt.
- TCP порт 443 - для доступа к веб-интерфейсу Rocket.Chat.
Подключаемся к серверу, на который планируется установить Rocket.Chat.
Для получения и последующего обновления бесплатного SSL-сертификата мы будем использовать центр сертификации Let’s Encrypt, а также программный клиент Certbot, который призван максимально упростить получение и обновление сертификата через центр сертификации Let’s Encrypt.
Обратите внимание, в данном руководстве в качестве системы для управления базами данных будет использоваться MongoDB, а в качестве веб-сервера - Nginx.
Для установки MongoDB нужно импортировать открытый ключ MongoDB и добавить новый репозиторий.
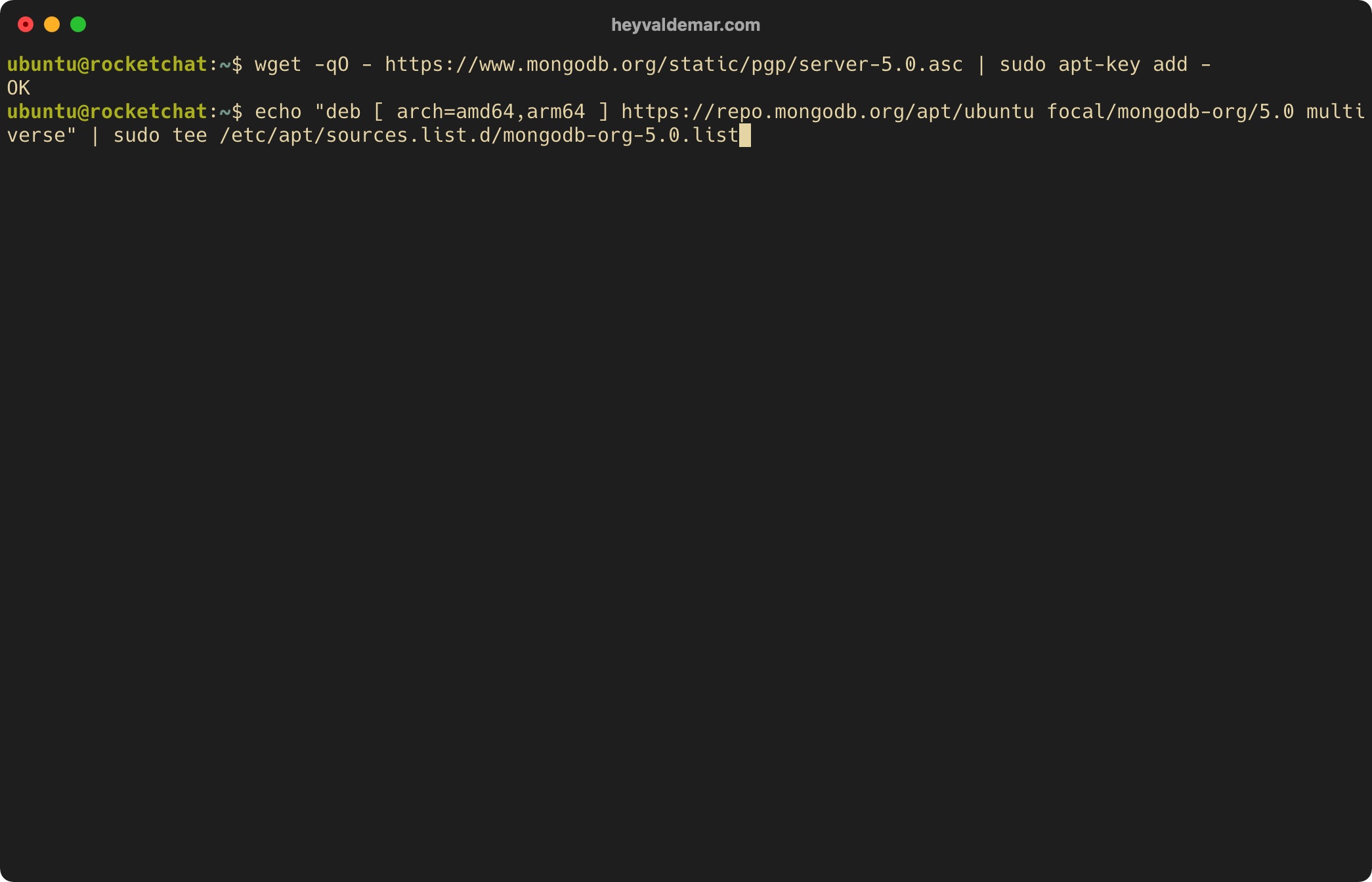
Импортируем открытый ключ MongoDB с помощью команды:
wget -qO - https://www.mongodb.org/static/pgp/server-5.0.asc | sudo apt-key add -
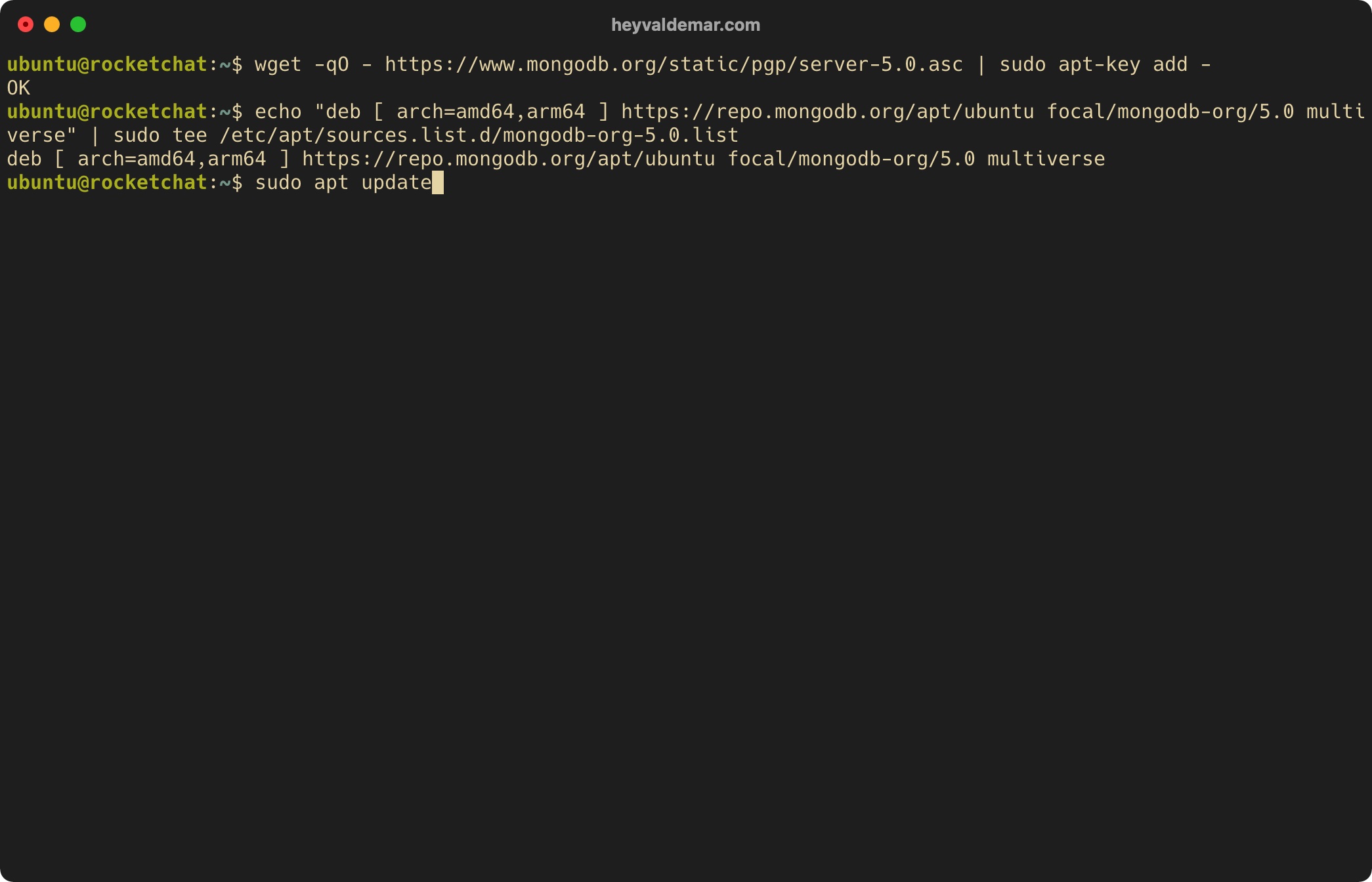
Добавим репозиторий MongoDB с помощью команды:
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/5.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-5.0.list
Обновим локальный индекс пакетов до последних изменений в репозиториях с помощью команды:
sudo apt update
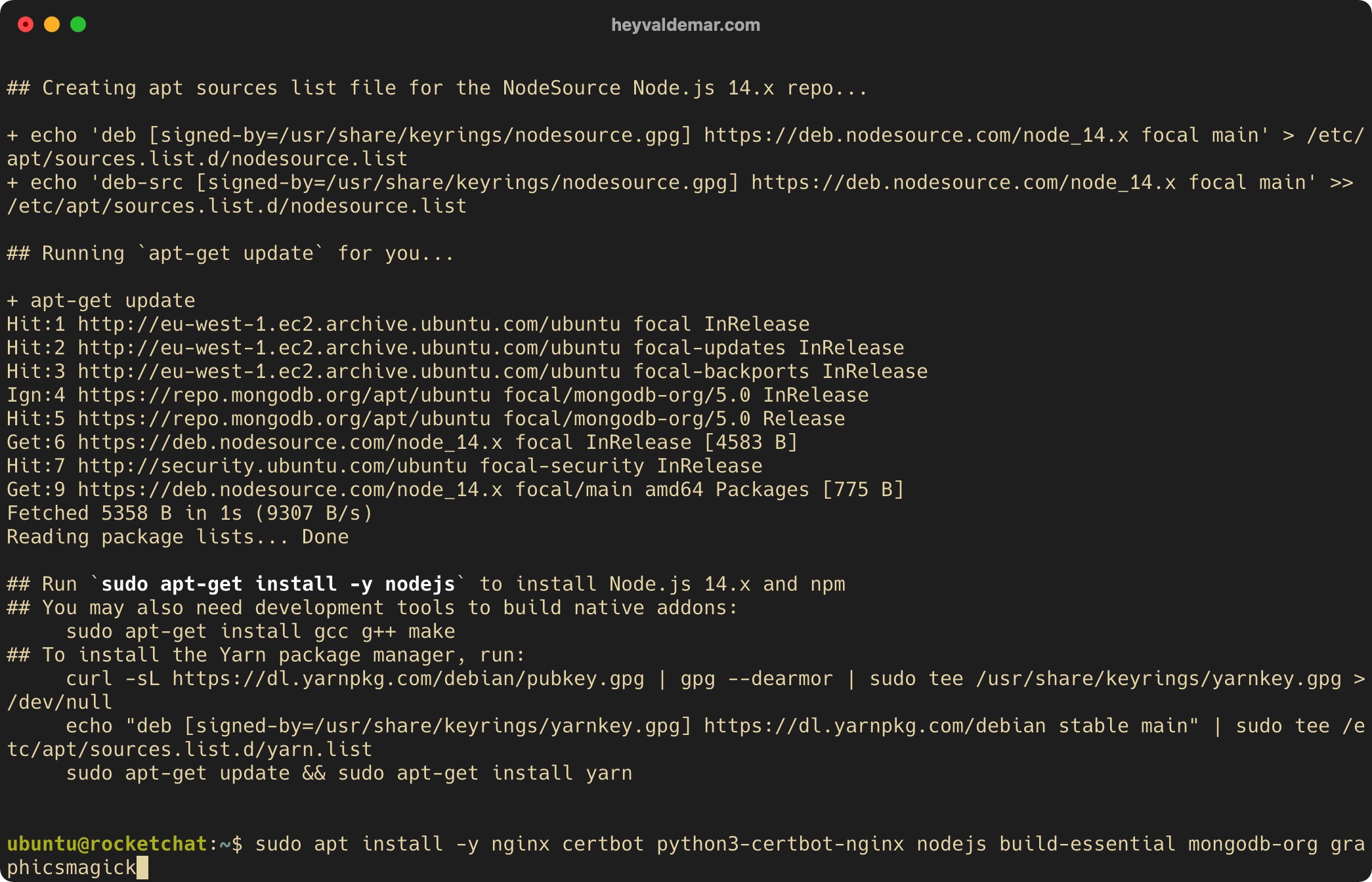
Обеспечим возможность установки Node.js через менеджер пакетов с помощью команды:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Теперь установим пакеты, необходимые для работы Rocket.Chat, с помощью команды:
sudo apt install -y nginx certbot python3-certbot-nginx nodejs build-essential mongodb-org graphicsmagickОбратите внимание, в данном руководстве в качестве системы для управления базами данных будет использоваться MongoDB, а в качестве веб-сервера - Nginx.

Для корректной работы Rocket.Chat рекомендуется использовать Node.js версии 14.18.3.
Установим инструмент под названием “n”, чтобы можно было изменить версию Node.js, с помощью команды:
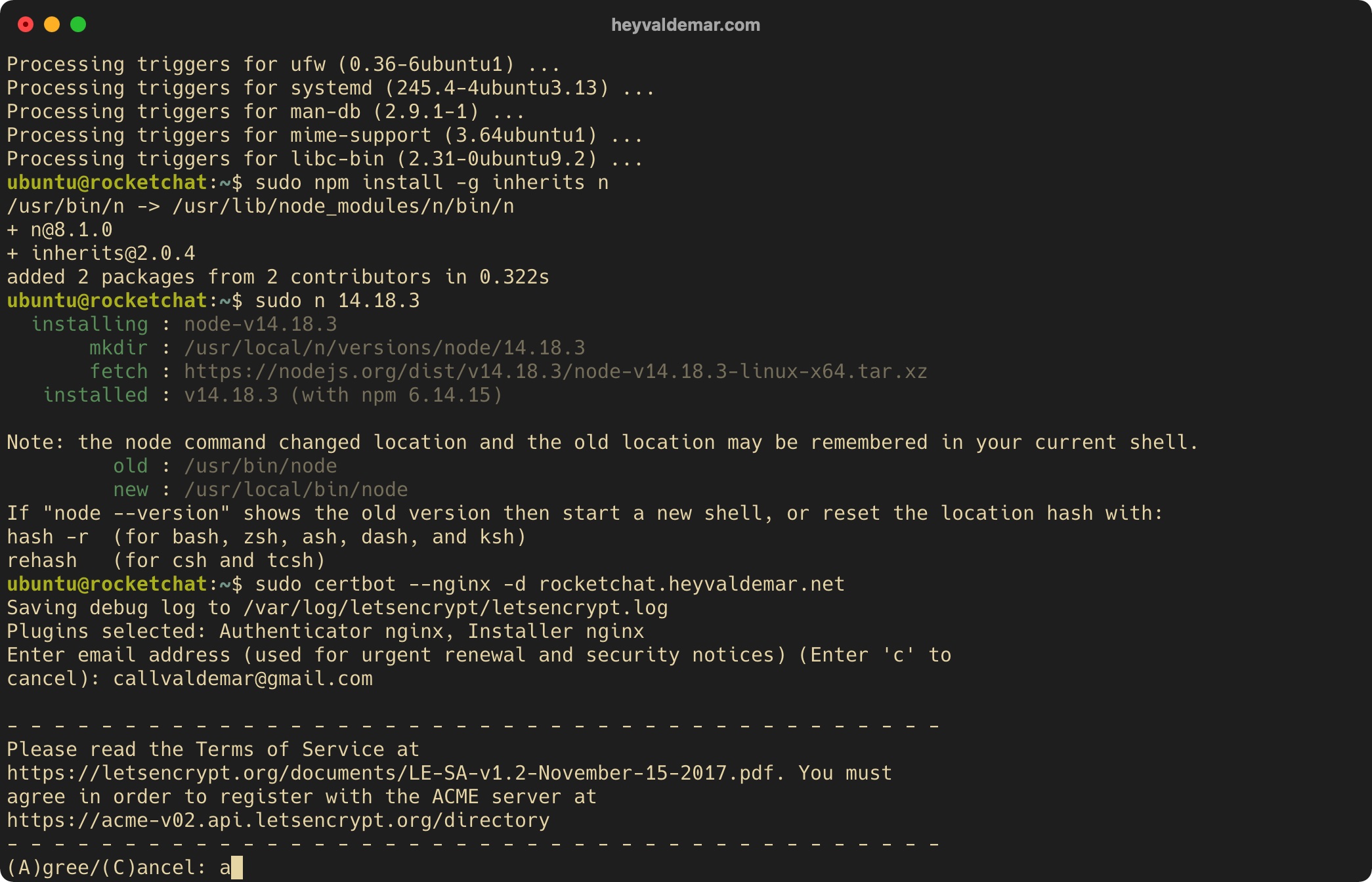
sudo npm install -g inherits n
Далее установим Node.js версии 14.18.3 с помощью команды:
sudo n 14.18.3
Теперь, чтобы повысить уровень безопасности веб-сервера, необходимо получить криптографический сертификат для домена или субдомена, по которому панель управления Rocket.Chat будет доступна из сети Интернет.
Для получения и последующего обновления бесплатного SSL-сертификата мы будем использовать центр сертификации Let’s Encrypt, а также программный клиент Certbot, который призван максимально упростить получение и обновление сертификата через центр сертификации Let’s Encrypt.
В данном руководстве для доступа к панели управления Rocket.Chat из сети Интернет будет использоваться субдомен rocketchat.heyvaldemar.net. Вам нужно будет указать ваш домен или субдомен, по которому ваша панель управления Rocket.Chat будет доступна из сети Интернет.
Запросим криптографический сертификат с помощью команды:
sudo certbot --nginx -d rocketchat.heyvaldemar.net
Далее указываем адрес электронной почты, на который Let’s Encrypt будет присылать уведомления об истечении срока криптографического сертификата, и нажимаем на кнопку “Enter”.

На следующем этапе необходимо прочитать и принять условия использования предоставляемых сервисов.
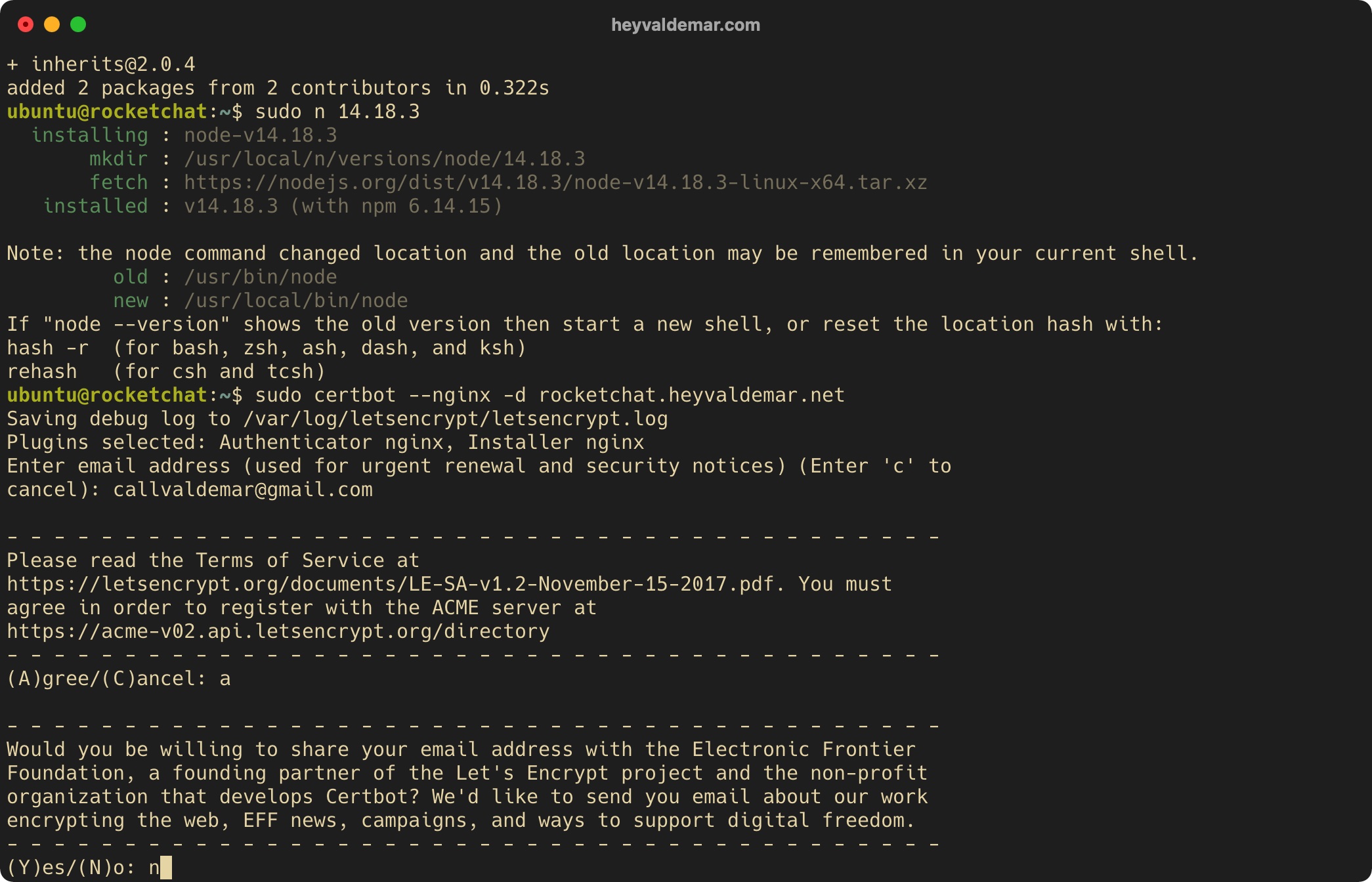
Нажимаем на кнопку “a”, затем “Enter”, если вы согласны с условиями использования предоставляемых сервисов.

На следующем этапе необходимо выбрать: хотите ли вы поделиться указанным ранее адресом электронной почты с Electronic Frontier Foundation для получения информационных рассылок.
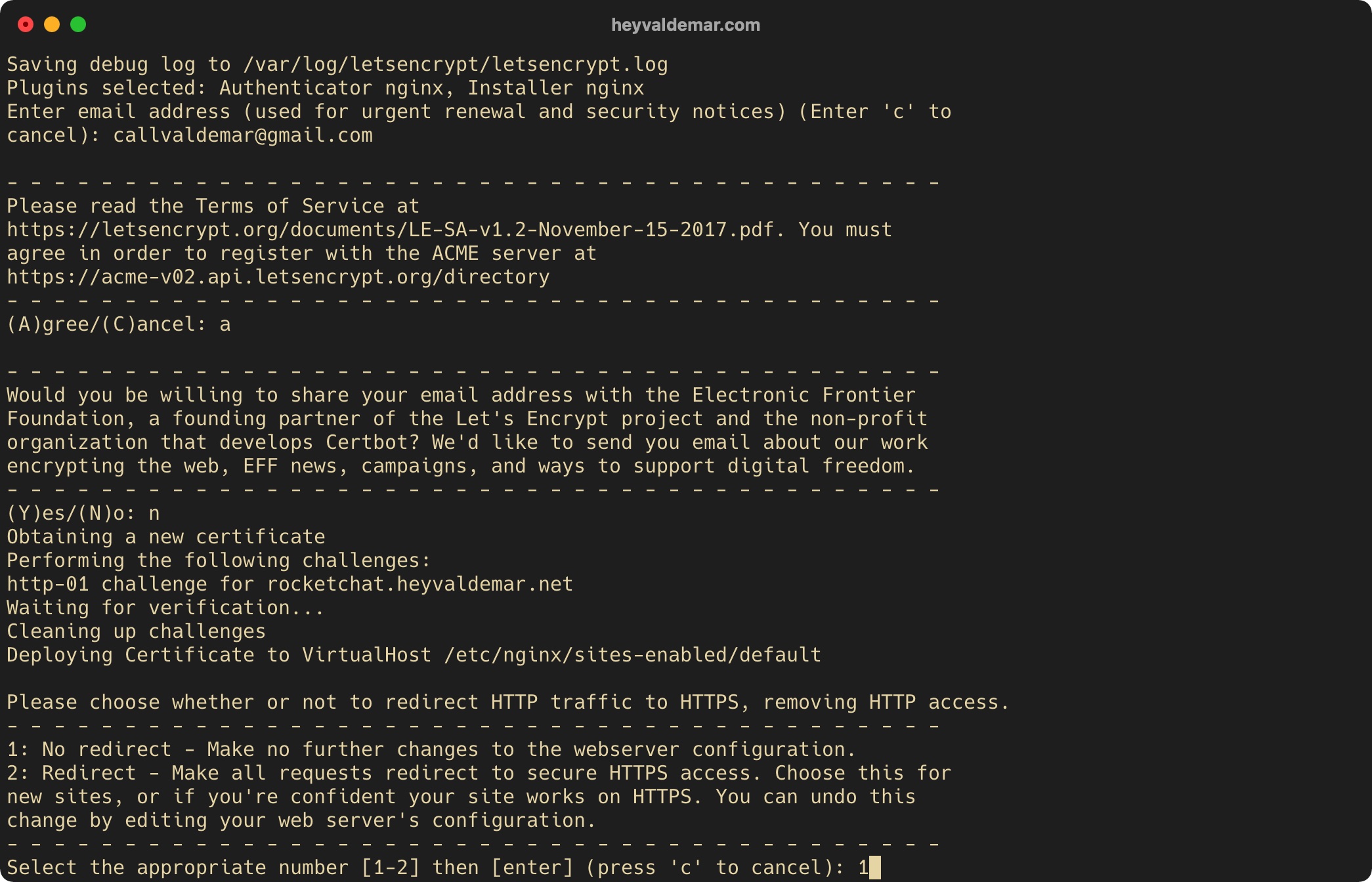
Нажимаем на кнопку “n”, затем “Enter”.

На следующем этапе необходимо выбрать: хотите ли вы, чтобы в конфигурационный файл Nginx были автоматически добавлены параметры для автоматического перенаправления HTTP-трафика на HTTPS.
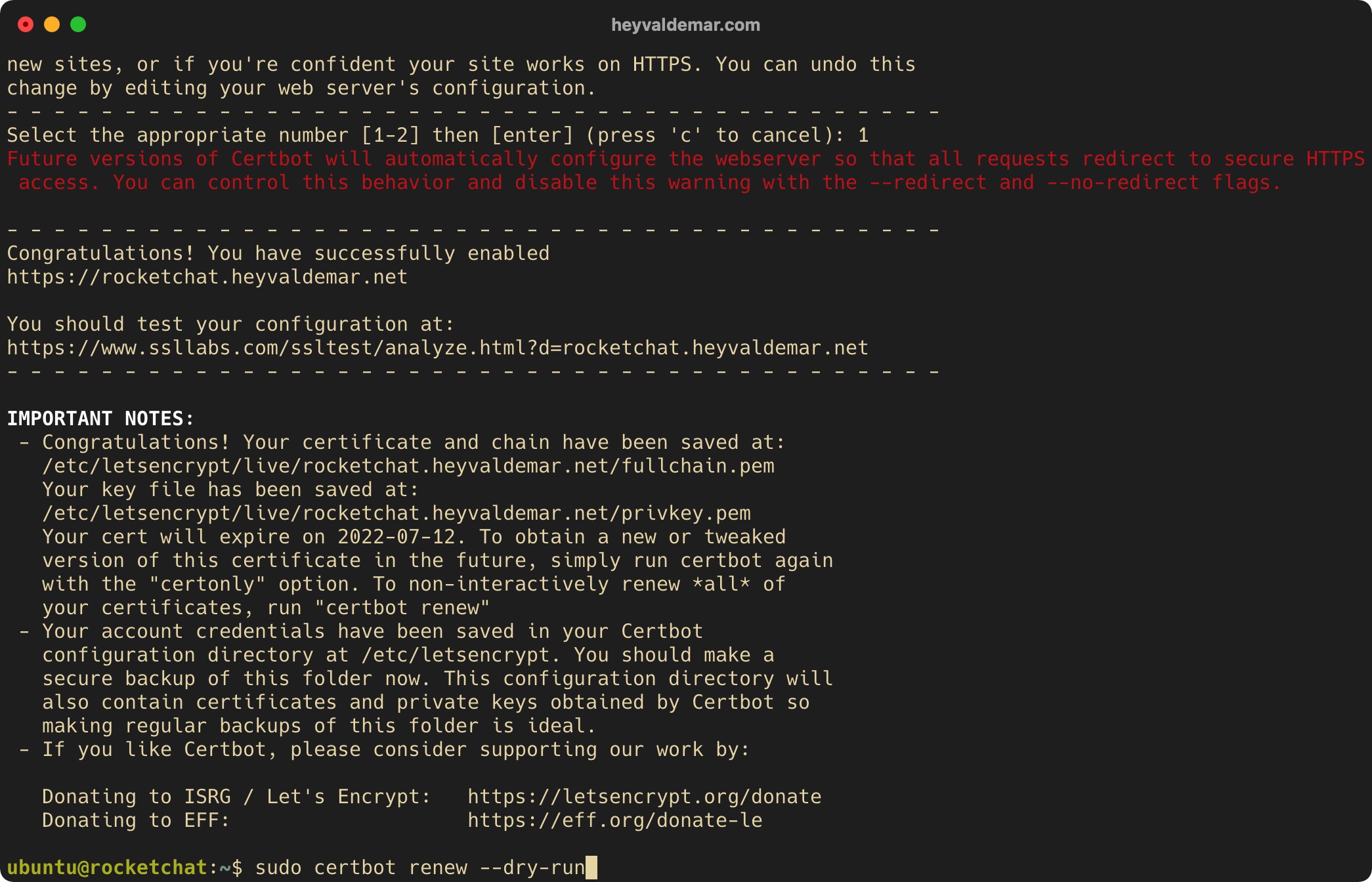
Нажимаем на кнопку “1”, затем “Enter”.

Обратите внимание, криптографические сертификаты, полученные через центр сертификации Let’s Encrypt, действительны в течение девяноста дней. Certbot автоматически добавляет скрипт для обновления сертификата в планировщик задач, и скрипт запускается два раза в день, автоматически обновляя любой криптографический сертификат, срок действия которого истекает в течение тридцати дней.
Проверить работоспособность процесса обновления криптографического сертификата можно с помощью команды:
sudo certbot renew --dry-run
Теперь настроим Nginx для последующей работы с Rocket.Chat.
В начале необходимо внести изменения в конфигурационный файл Nginx, открыв его в текстовом редакторе, с помощью команды:
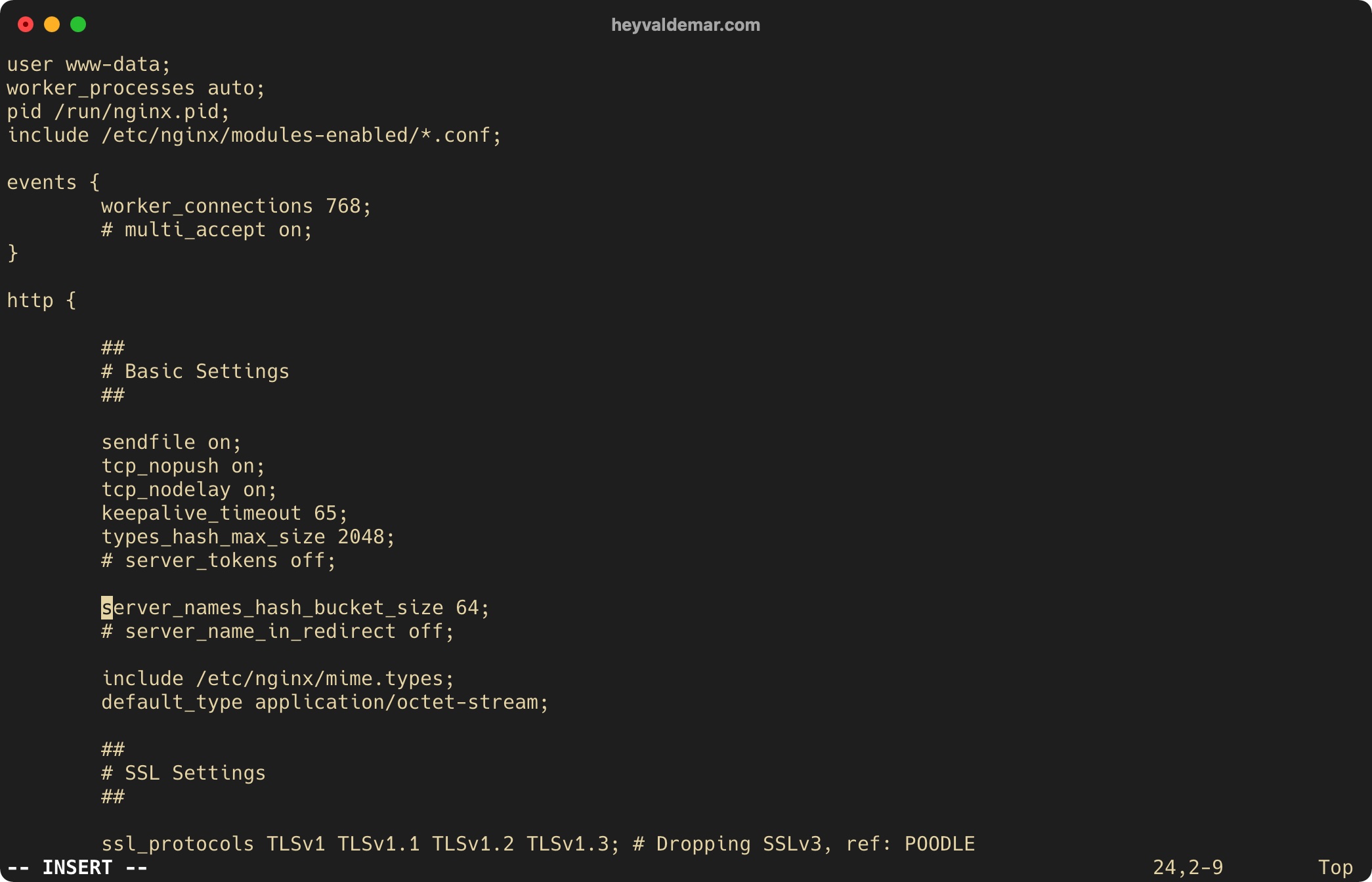
sudo vim /etc/nginx/nginx.conf
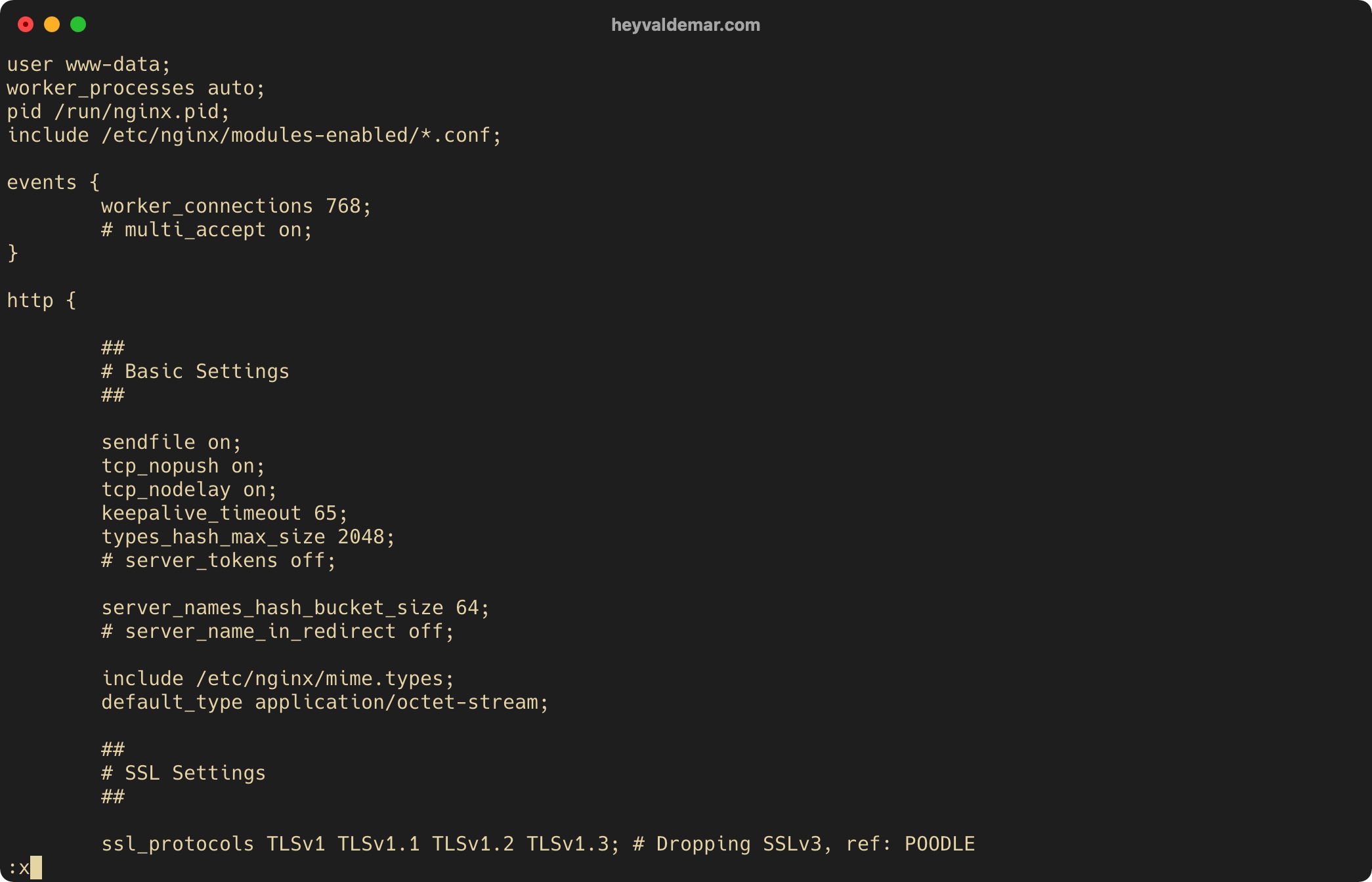
Нажимаем на кнопку “i”, чтобы перейти в режим редактирования, находим параметр “server_names_hash_bucket_size 64;” и раскомментируем его, удалив символ “#”.

Теперь нажмите на кнопку “Esc”, чтобы выйти из режима редактирования, а затем введите “:x” и нажмите на кнопку “Enter”, чтобы сохранить изменения и выйти из редактора.

Теперь нужно создать блок (в Apache называется виртуальных хост), с которым в дальнейшем будет работать Rocket.Chat.
Создадим файл виртуального хоста, воспользовавшись текстовым редактором, с помощью команды:
sudo vim /etc/nginx/sites-available/rocketchat.heyvaldemar.netВ данном руководстве для доступа к Rocket.Chat из сети Интернет будет использоваться субдомен rocketchat.heyvaldemar.net. Вам нужно будет указать ваш домен или субдомен, по которому ваш Rocket.Chat будет доступен из сети Интернет.

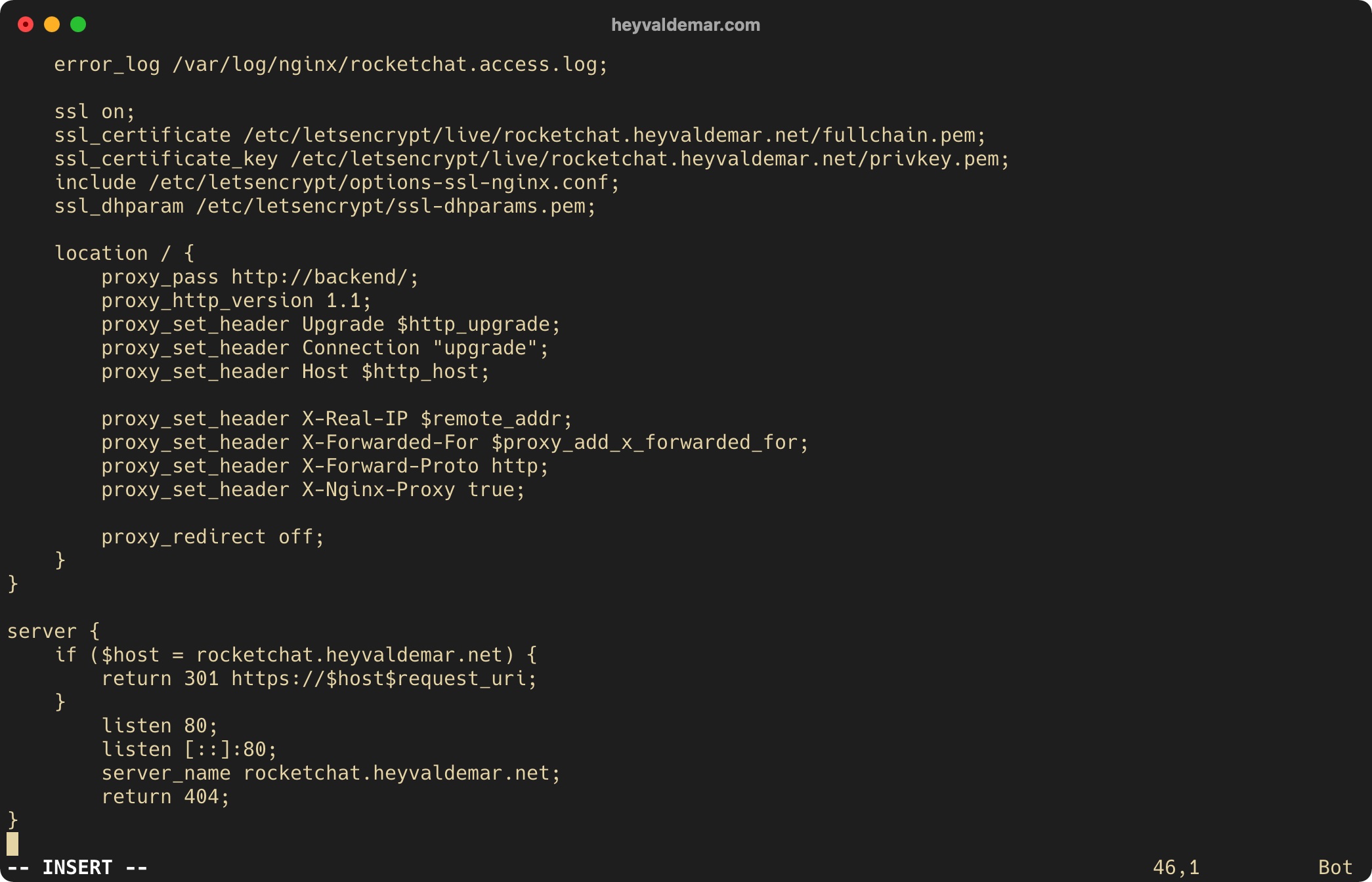
Нажимаем на кнопку “i”, чтобы перейти в режим редактирования, затем вставляем конфигурацию.
В данном руководстве для доступа к Rocket.Chat из сети Интернет будет использоваться субдомен rocketchat.heyvaldemar.net. Вам нужно будет указать ваш домен или субдомен, по которому ваш Rocket.Chat будет доступен из сети Интернет.

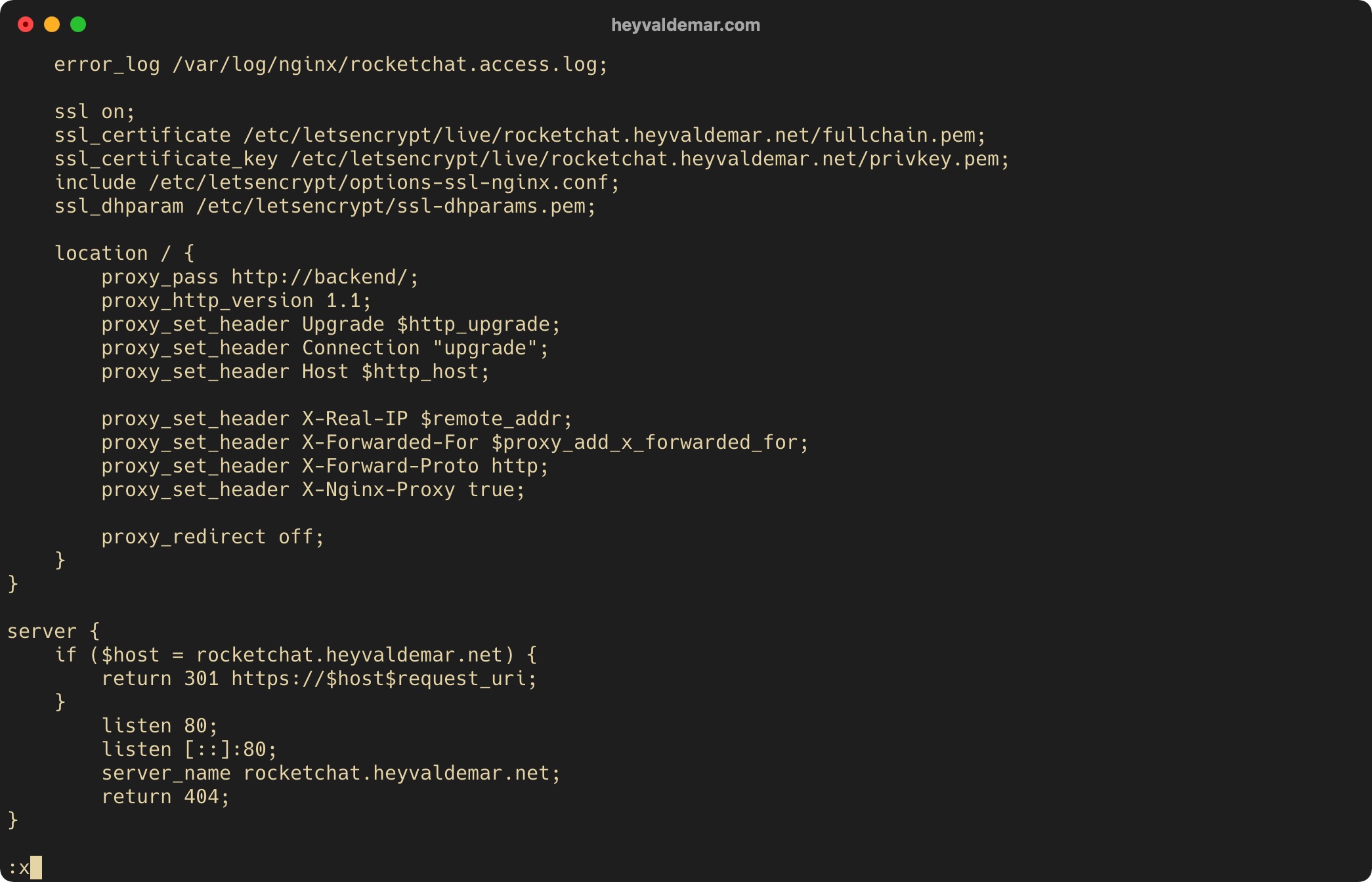
Теперь нажмите на кнопку “Esc”, чтобы выйти из режима редактирования, а затем введите “:x” и нажмите на кнопку “Enter”, чтобы сохранить изменения и выйти из редактора.

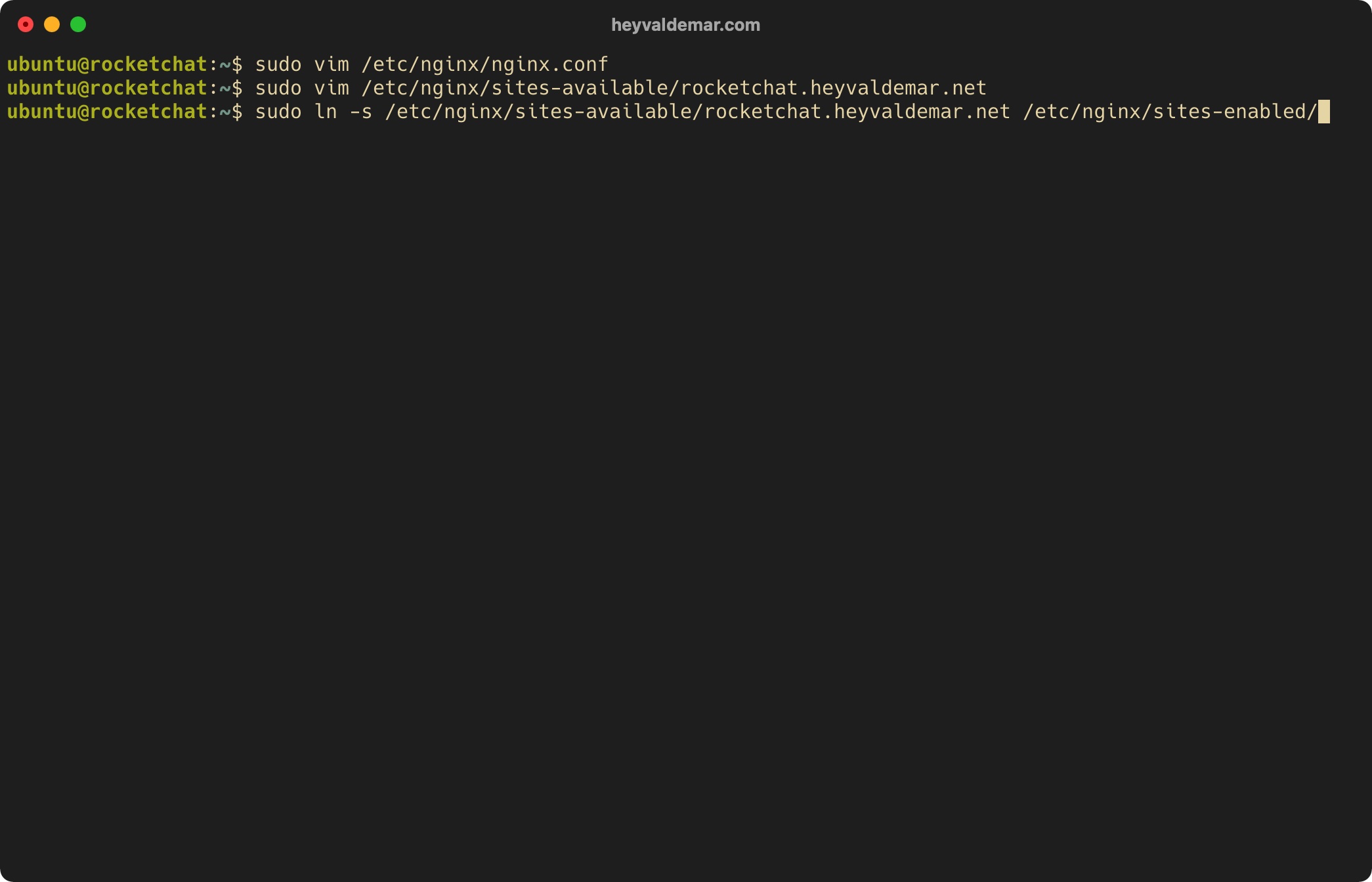
Активируем созданный блок с помощью команды:
sudo ln -s /etc/nginx/sites-available/rocketchat.heyvaldemar.net /etc/nginx/sites-enabled/
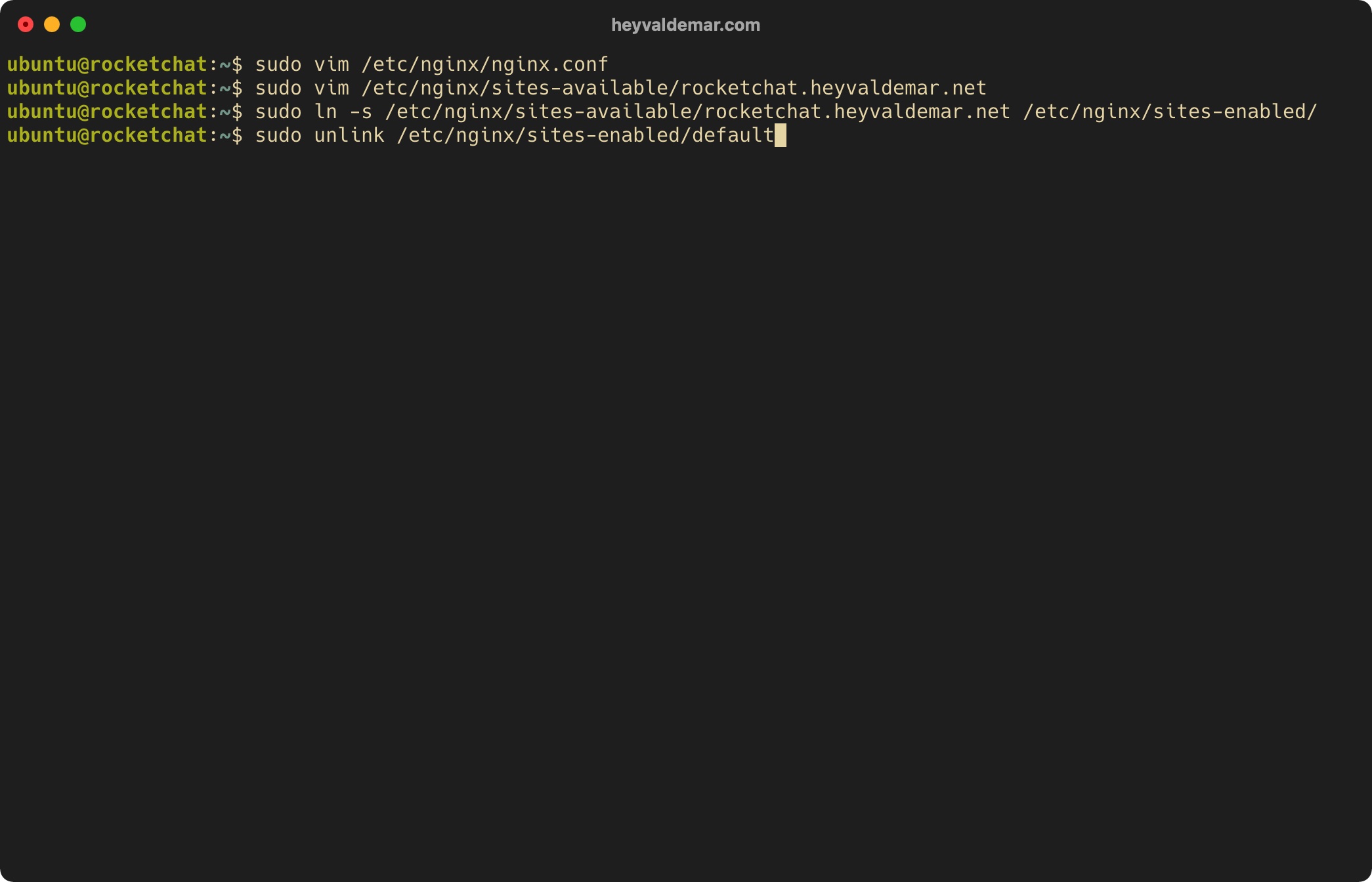
Деактивируем блок, созданный по умолчанию, с помощью команды:
sudo unlink /etc/nginx/sites-enabled/default
Убедимся, что в синтаксисе нового конфигурационного файла Nginx нет ошибок, с помощью команды:
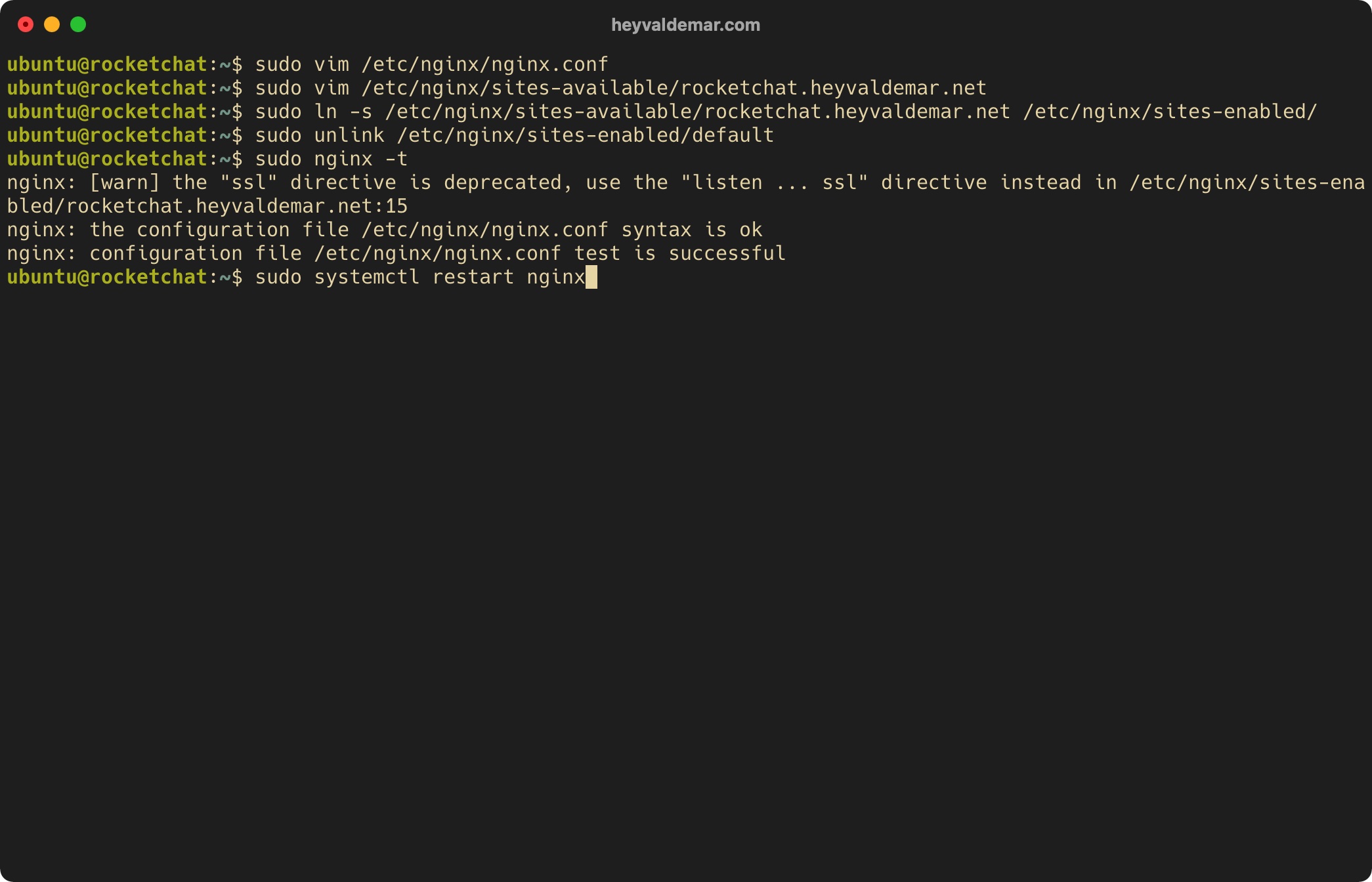
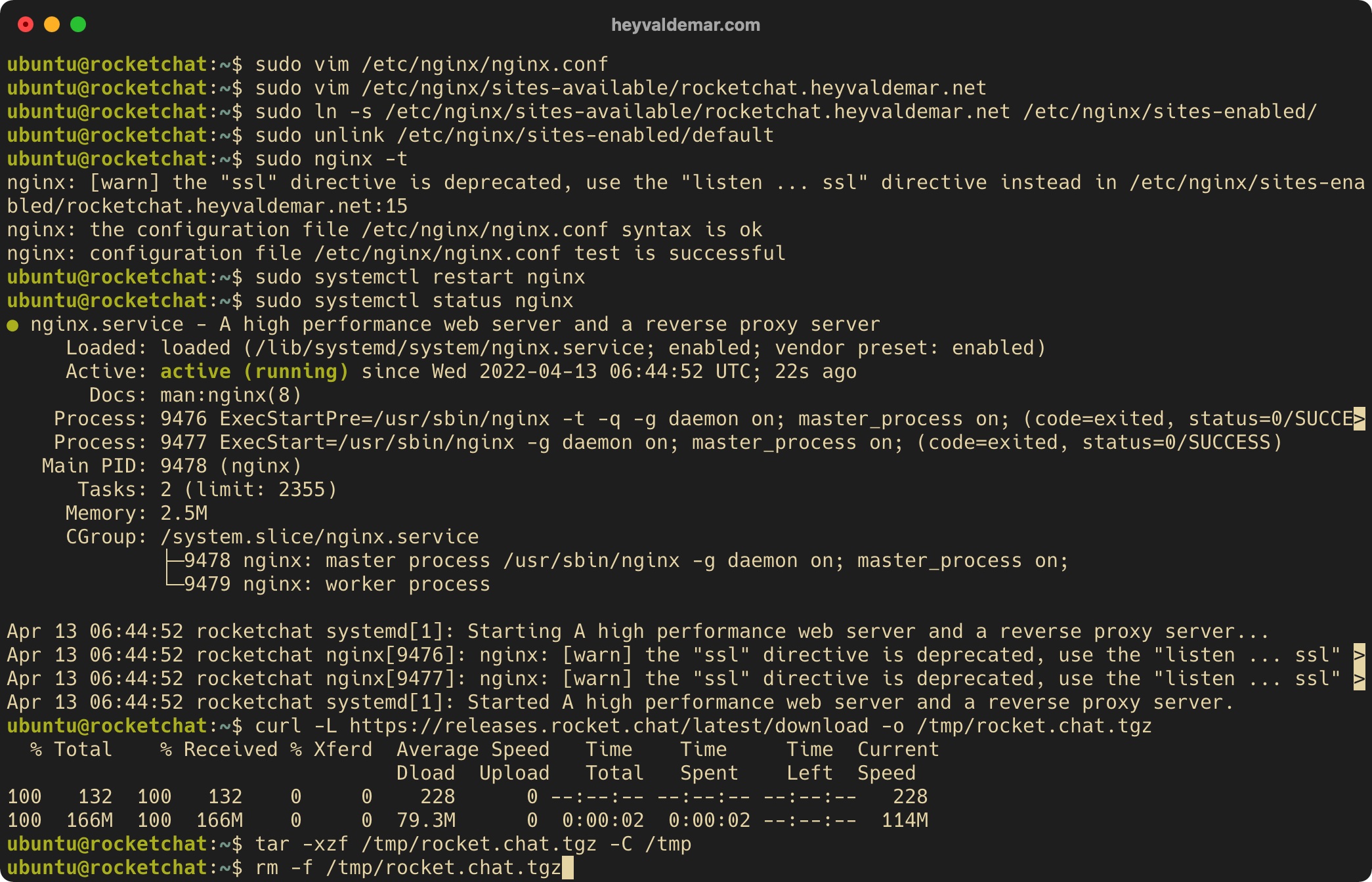
sudo nginx -t
Перезапустим Nginx, чтобы применить внесенные изменения, с помощью команды:
sudo systemctl restart nginx
Проверим, что Nginx успешно запустился, с помощью команды:
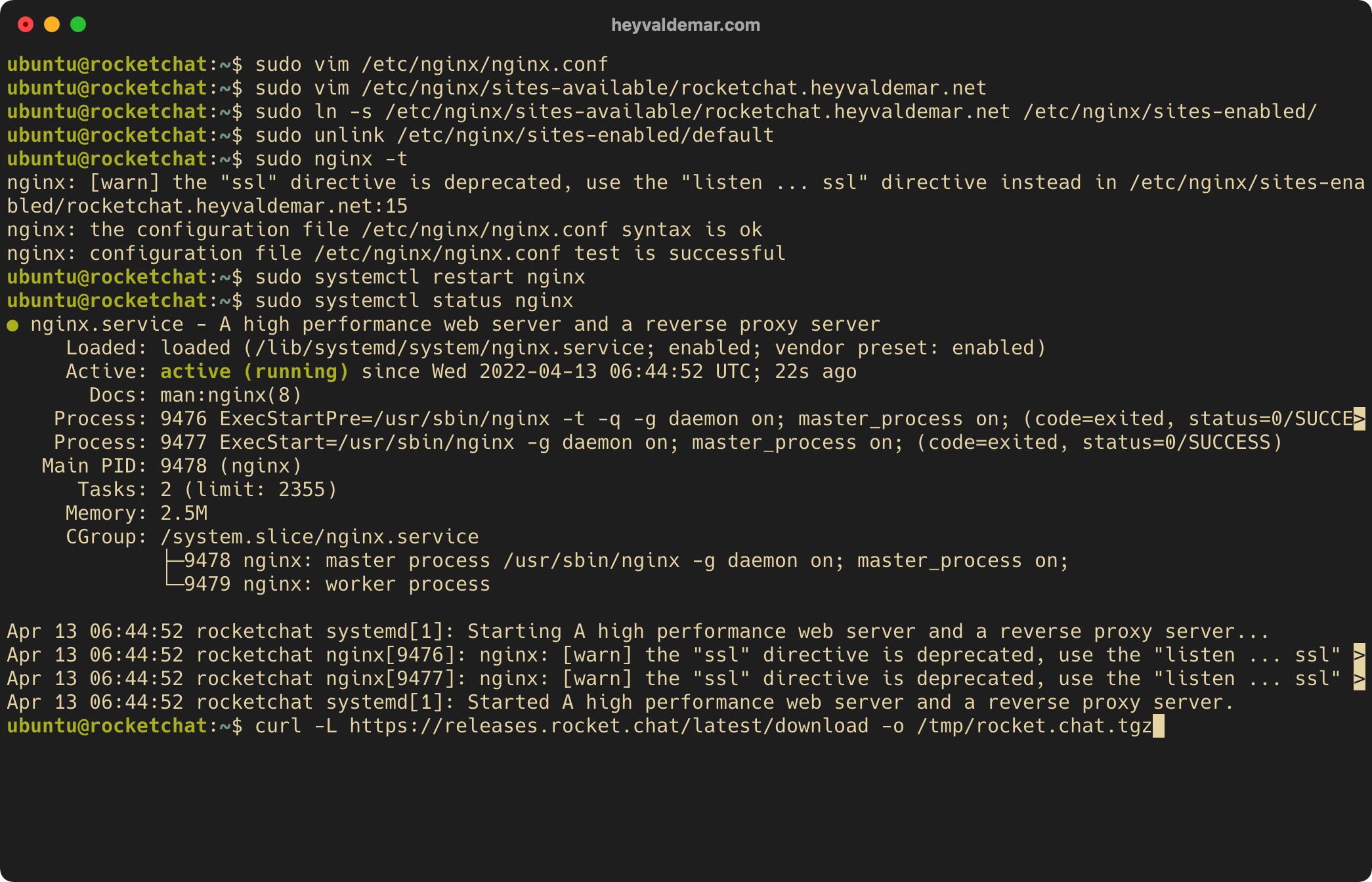
sudo systemctl status nginx
Теперь загрузим архив “rocket.chat.tgz”, содержащий файлы для установки Rocket.Chat, с помощью команды:
curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
Распакуем загруженный архив “rocket.chat.tgz” с помощью команды:
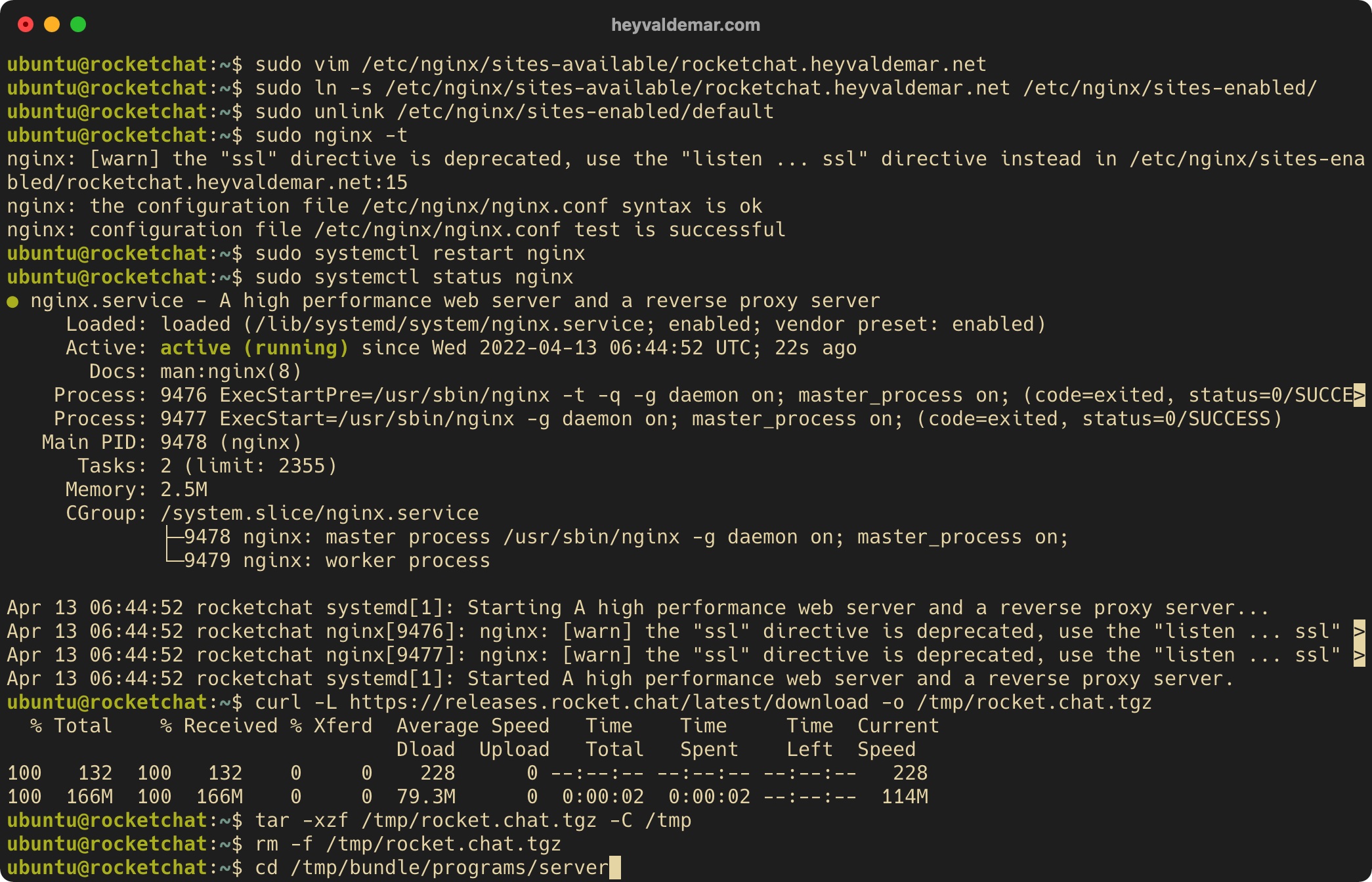
tar -xzf /tmp/rocket.chat.tgz -C /tmp
Удалим ранее загруженный архив “rocket.chat.tgz”, содержащий файлы для установки Rocket.Chat, с помощью команды:
rm -f /tmp/rocket.chat.tgz
Перейдем в папку “server” с помощью команды:
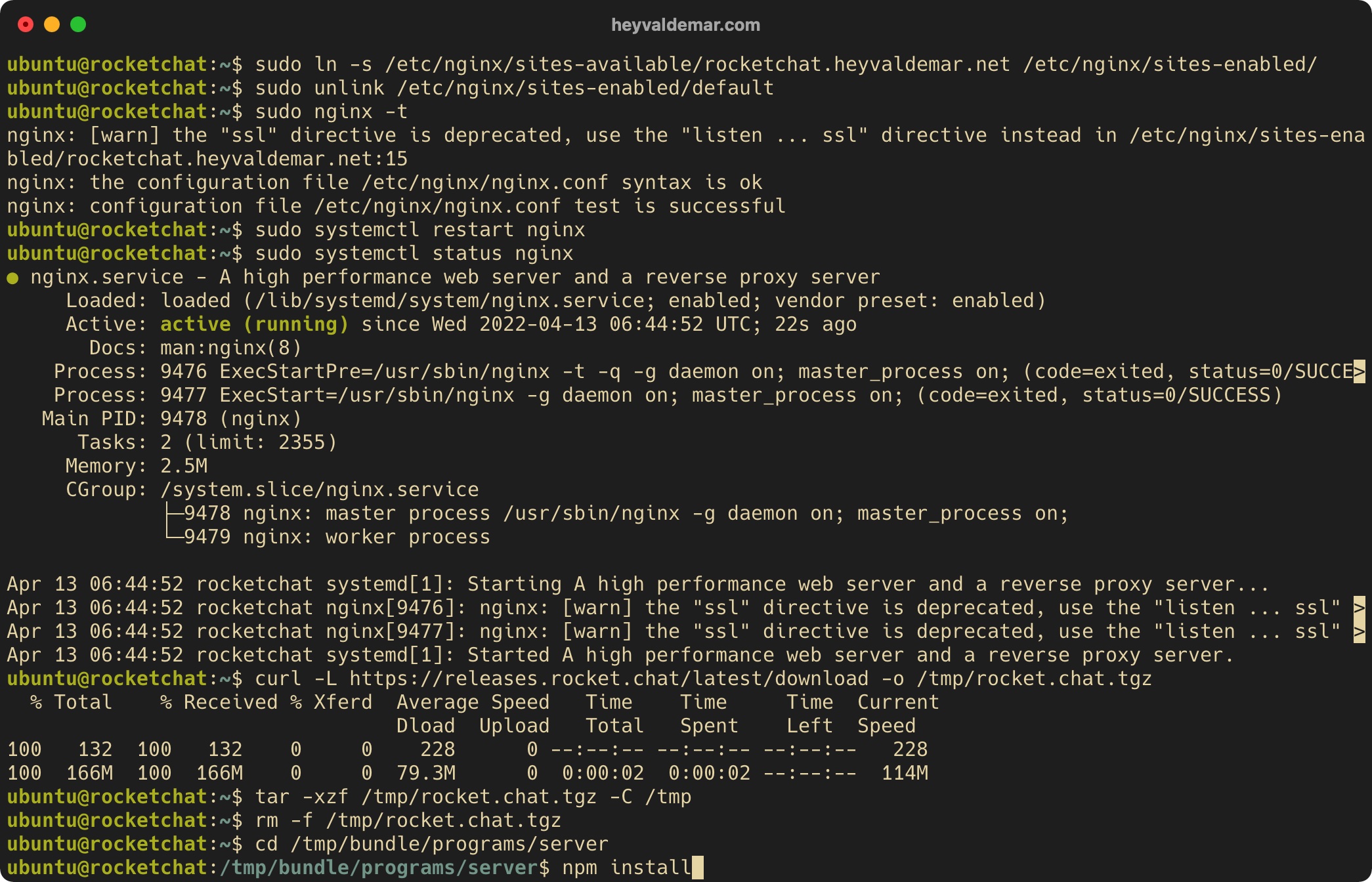
cd /tmp/bundle/programs/server
Теперь запустим установку Rocket.Chat с помощью команды:
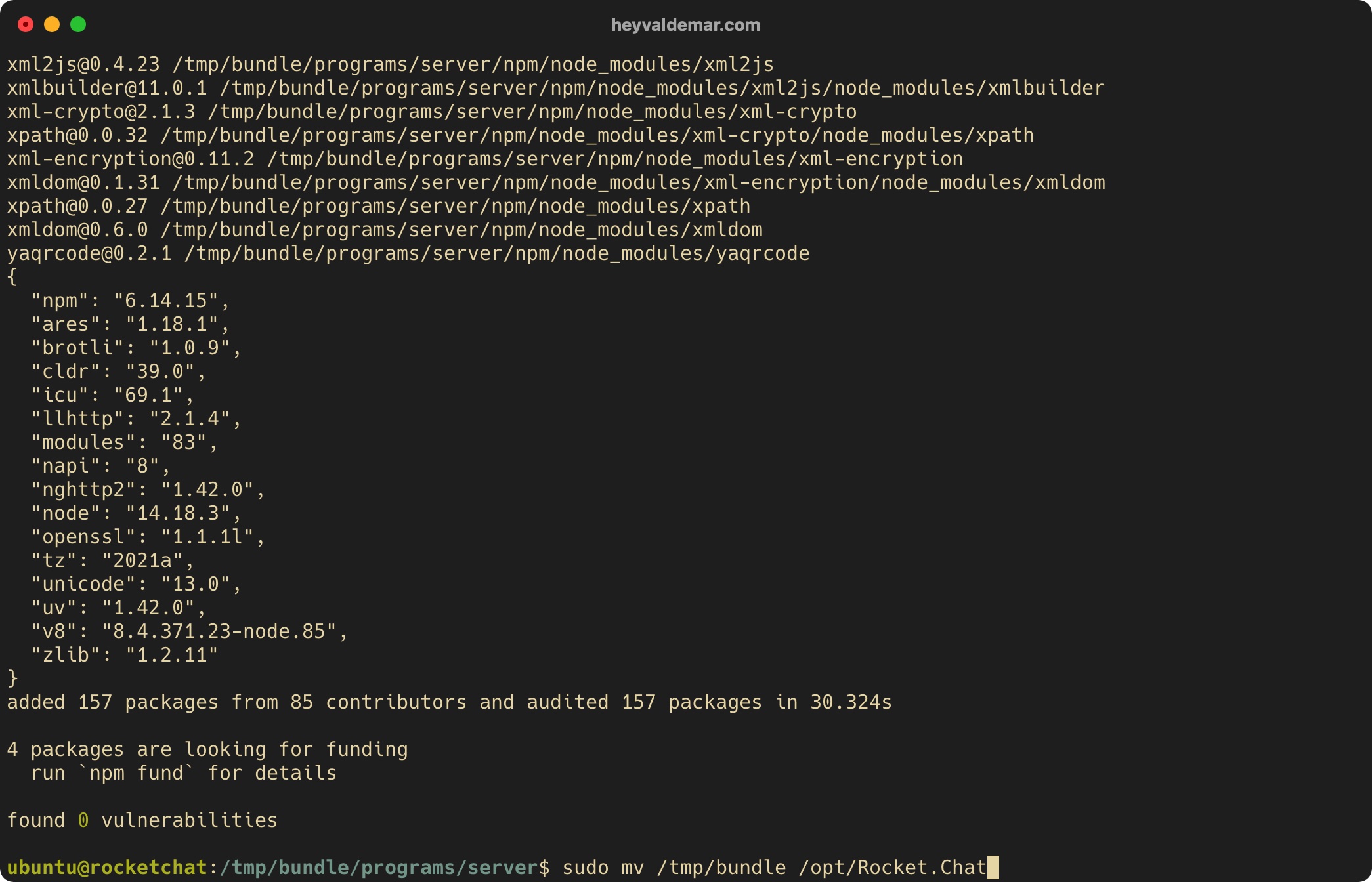
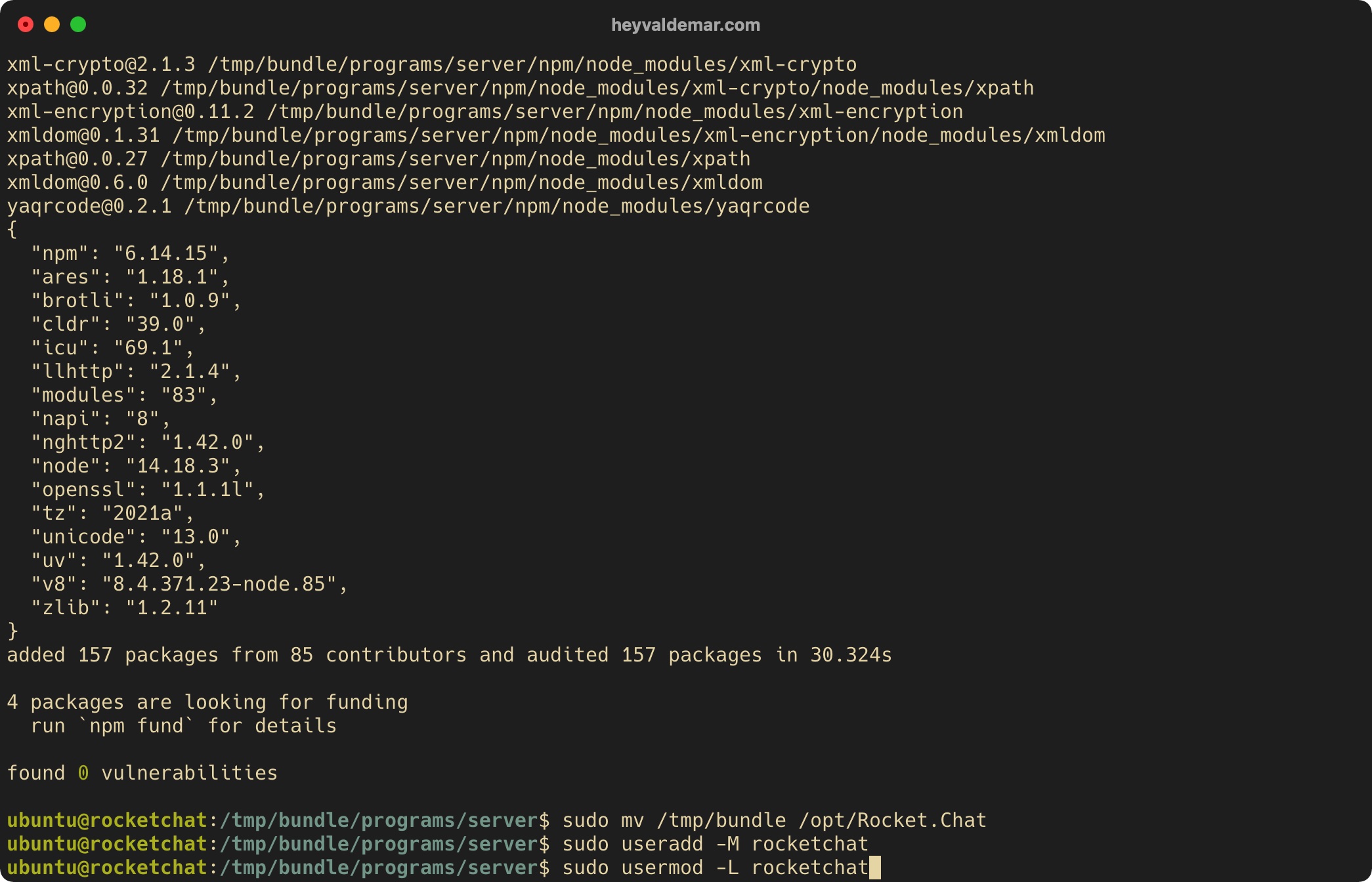
npm install
Переименуем папку “bundle” в “Rocket.Chat” с помощью команды:
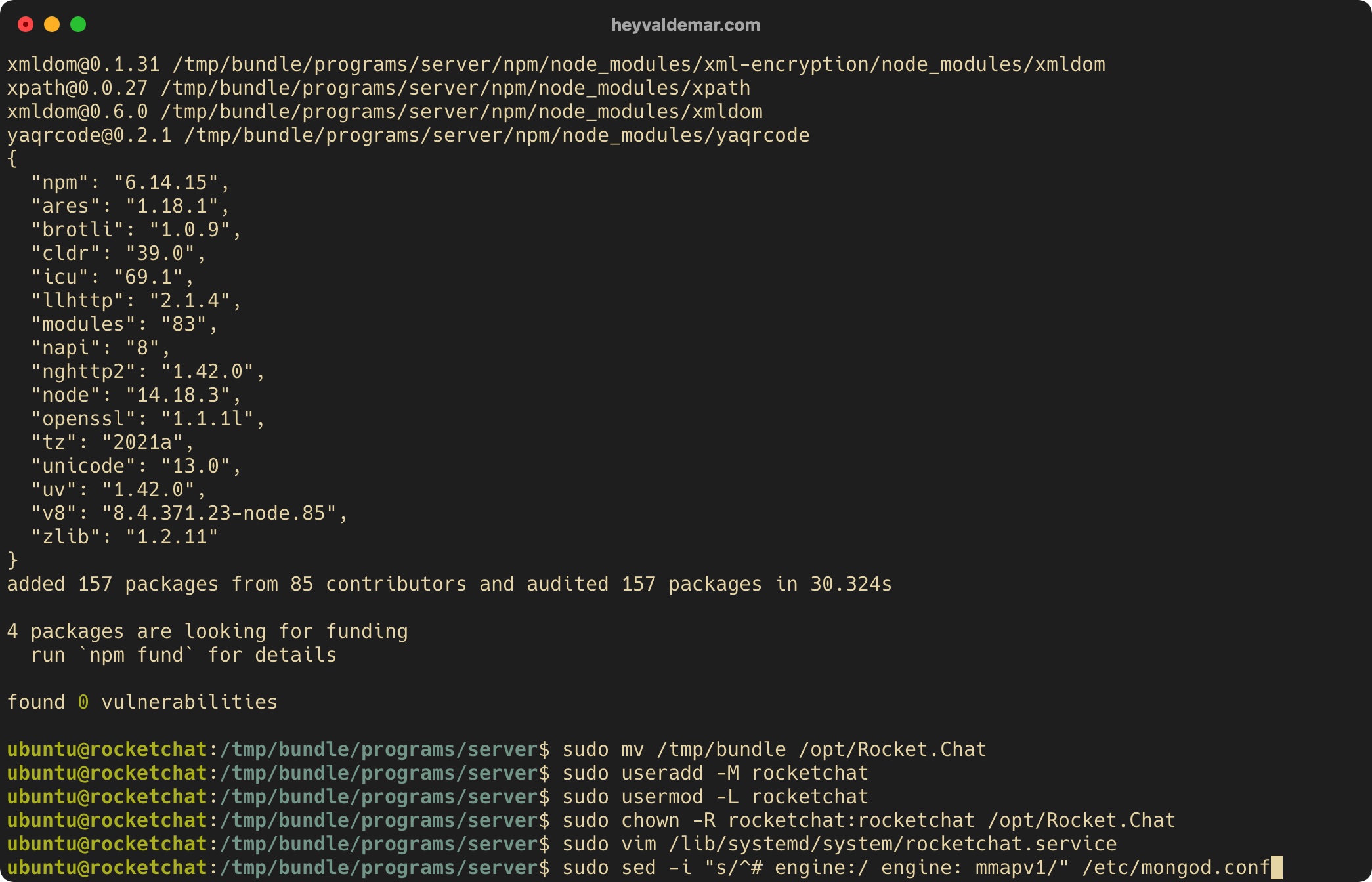
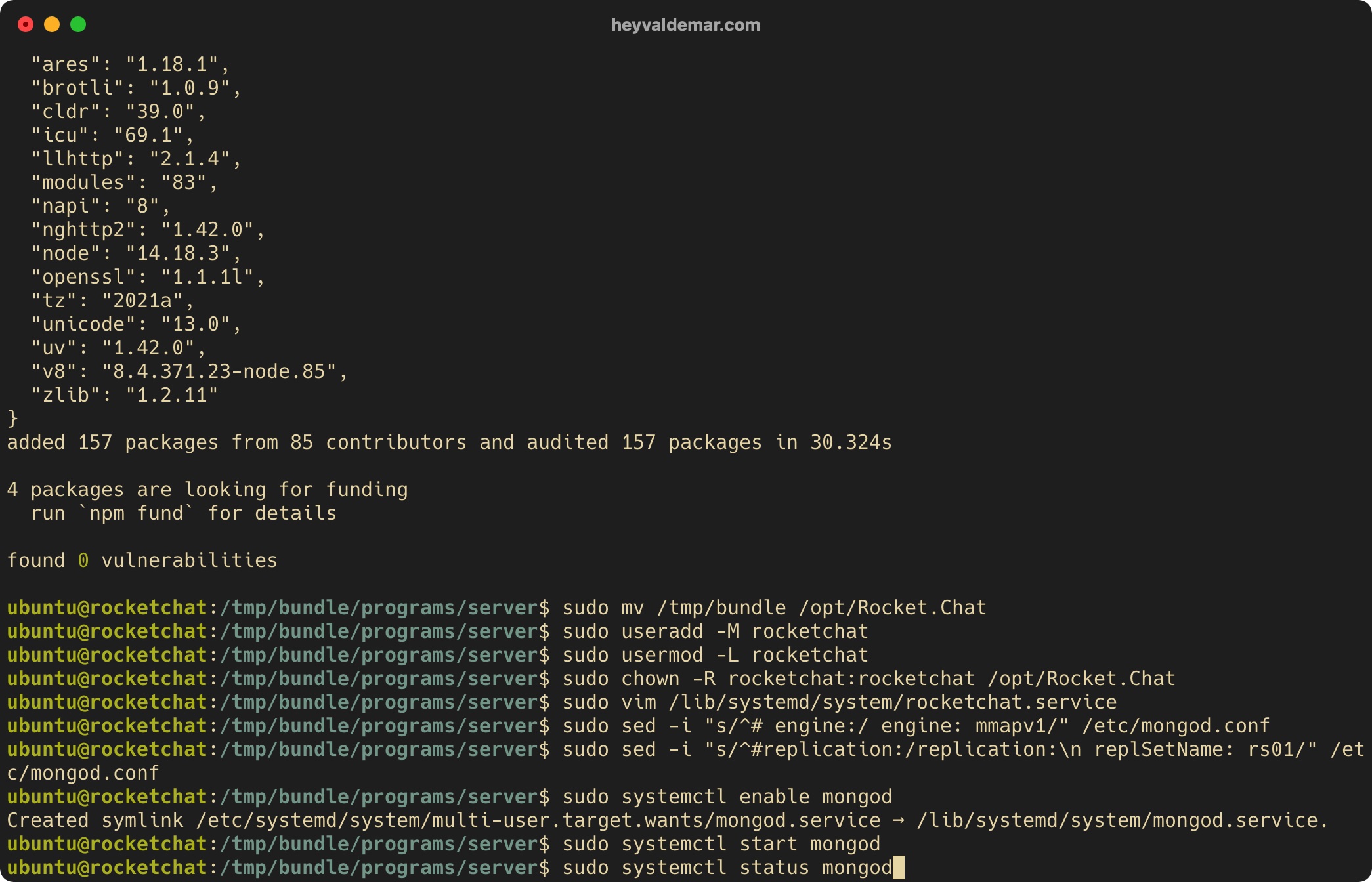
sudo mv /tmp/bundle /opt/Rocket.Chat
Теперь создадим пользователя “rocket”, который будет использоваться для запуска Rocket.Chat, с помощью команды:
sudo useradd -M rocketchat
Заблокируем пользователя с помощью команды:
sudo usermod -L rocketchat
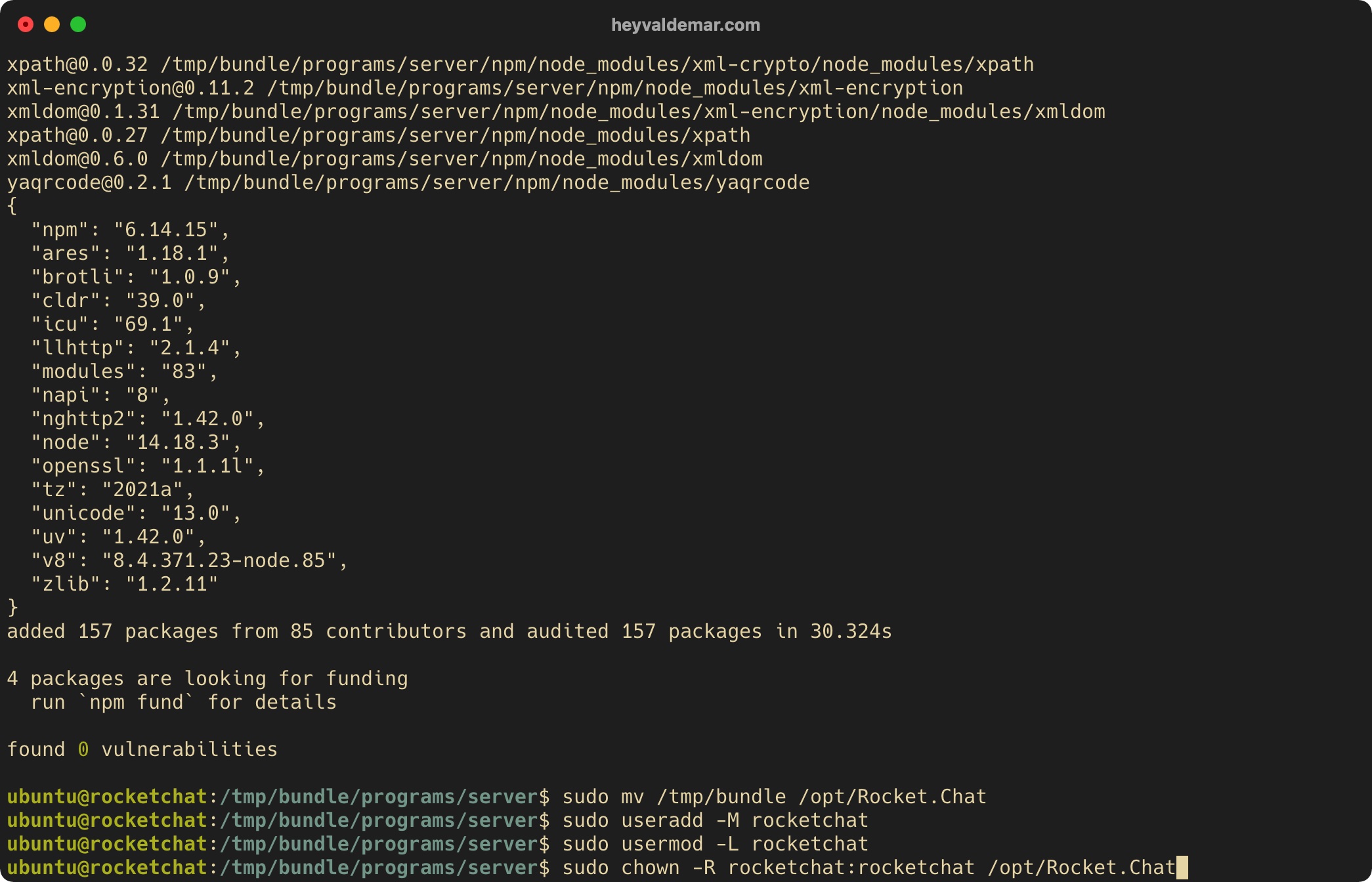
Назначим корректные права на каталог “/opt/Rocket.Chat” с помощью команды:
sudo chown -R rocketchat:rocketchat /opt/Rocket.Chat
Далее необходимо настроить автозапуск сервиса Rocket.Chat при запуске операционной системы.
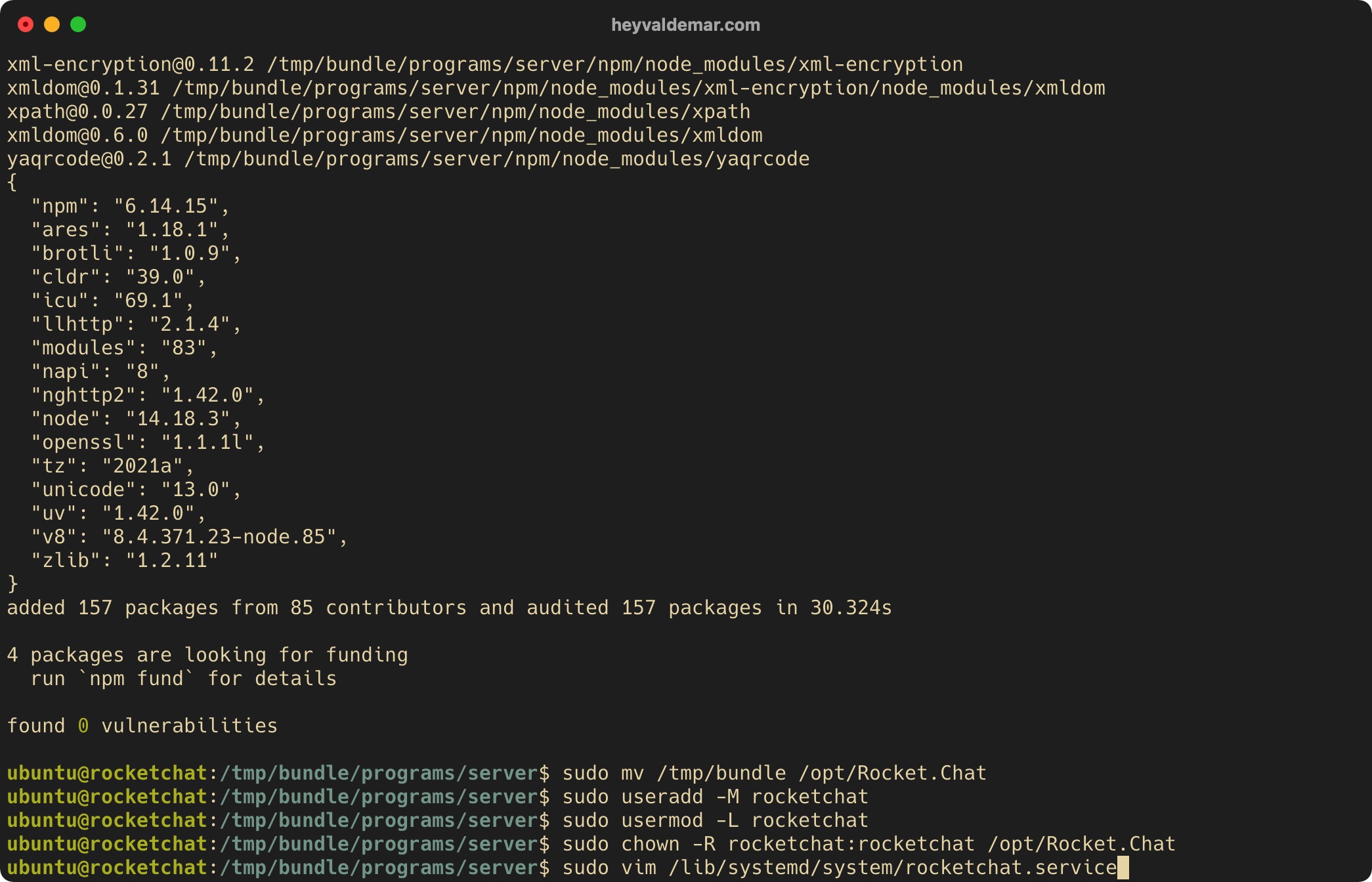
Создадим юнит, который будет содержать необходимую конфигурацию для сервиса Rocket.Chat в каталоге “/etc/systemd/system/”, с помощью команды:
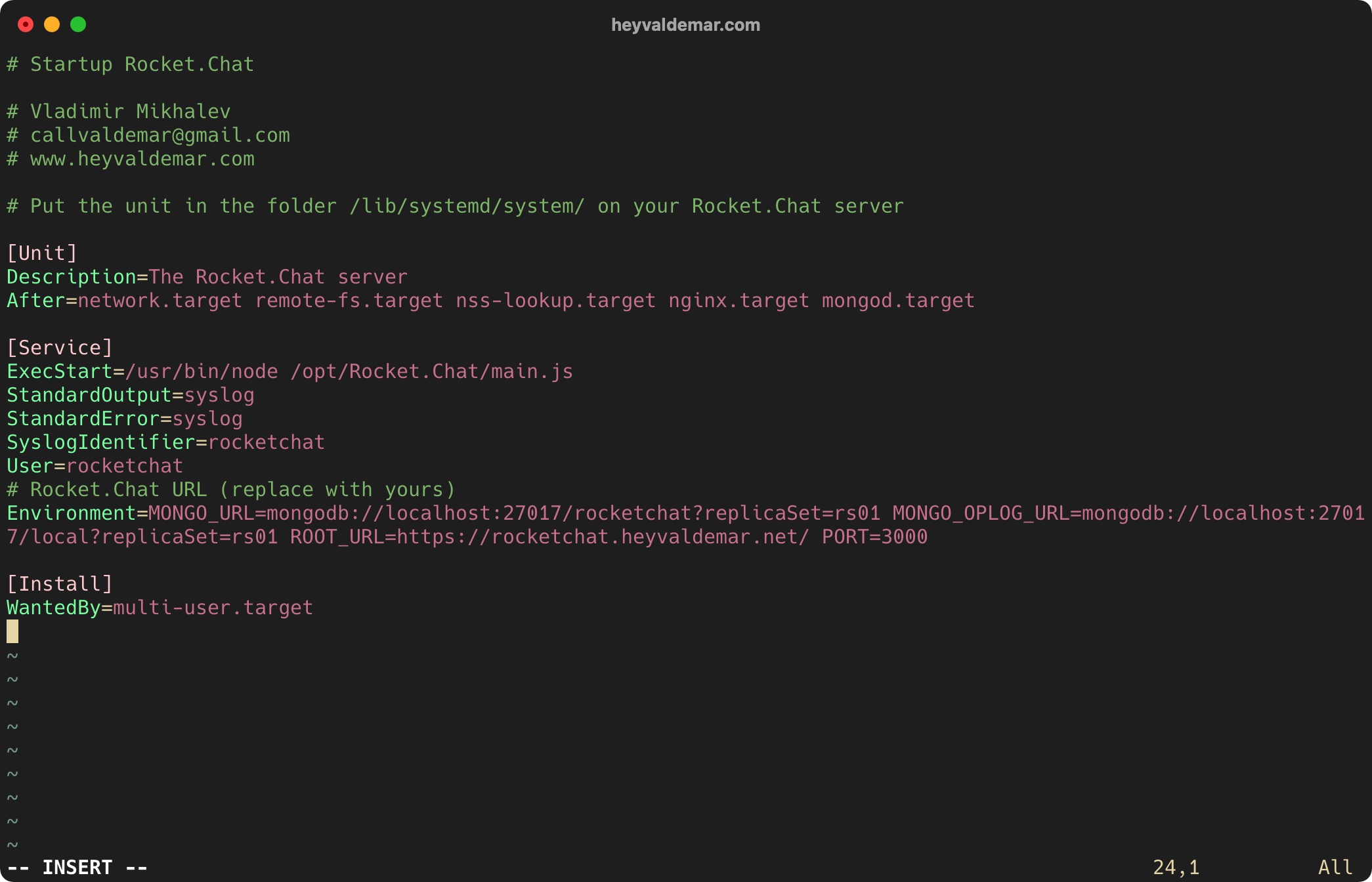
sudo vim /lib/systemd/system/rocketchat.service
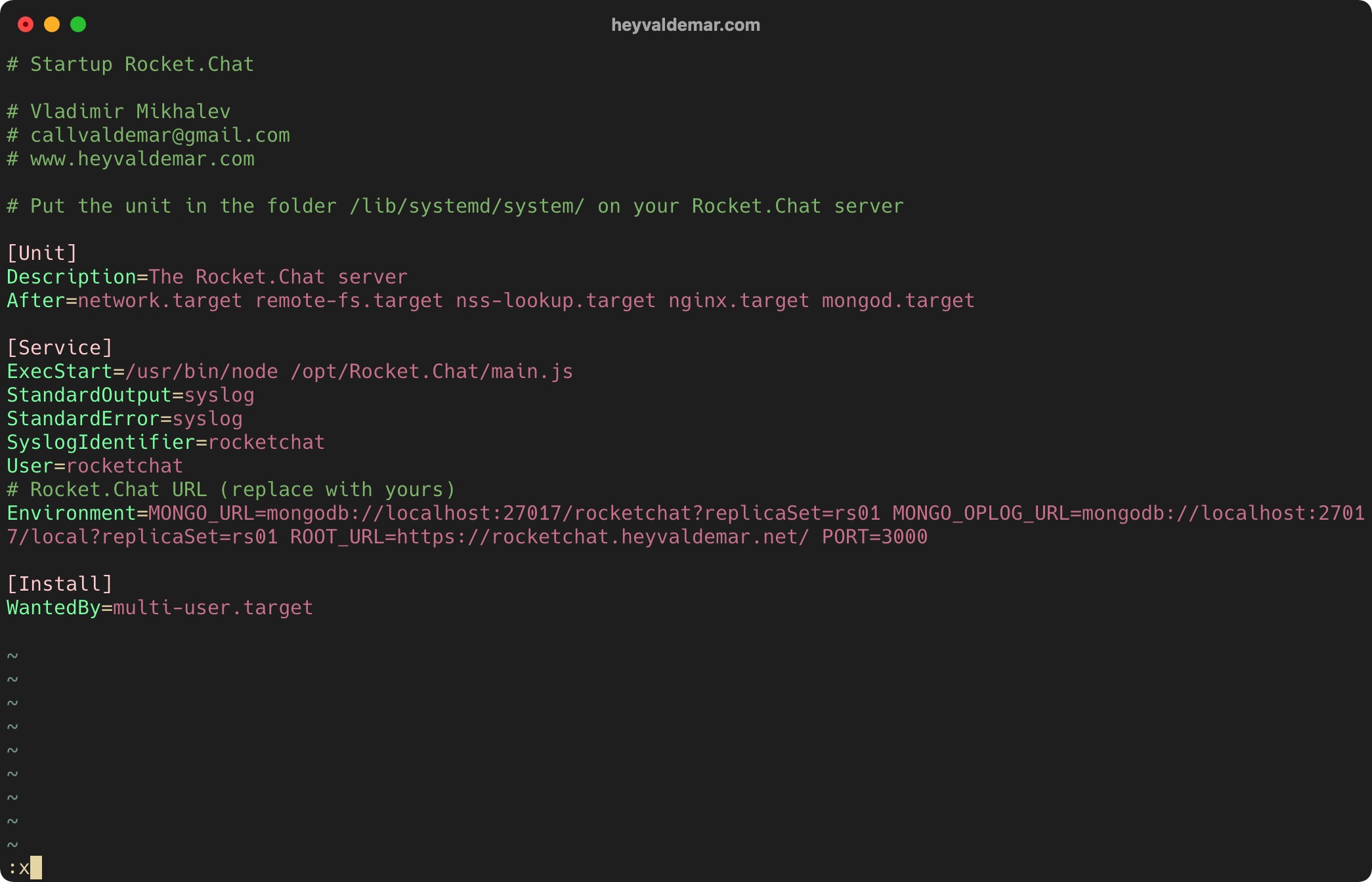
Нажимаем на кнопку “i”, чтобы перейти в режим редактирования, затем вставляем конфигурацию.
В данном руководстве для доступа к Rocket.Chat из сети Интернет будет использоваться субдомен rocketchat.heyvaldemar.net. Вам нужно будет указать ваш домен или субдомен, по которому ваш Rocket.Chat будет доступен из сети Интернет.

Теперь нажмите на кнопку “Esc”, чтобы выйти из режима редактирования, а затем введите “:x” и нажмите на кнопку “Enter”, чтобы сохранить изменения и выйти из редактора.

Теперь внесем изменения в конфигурацию MongoDB с помощью команды:
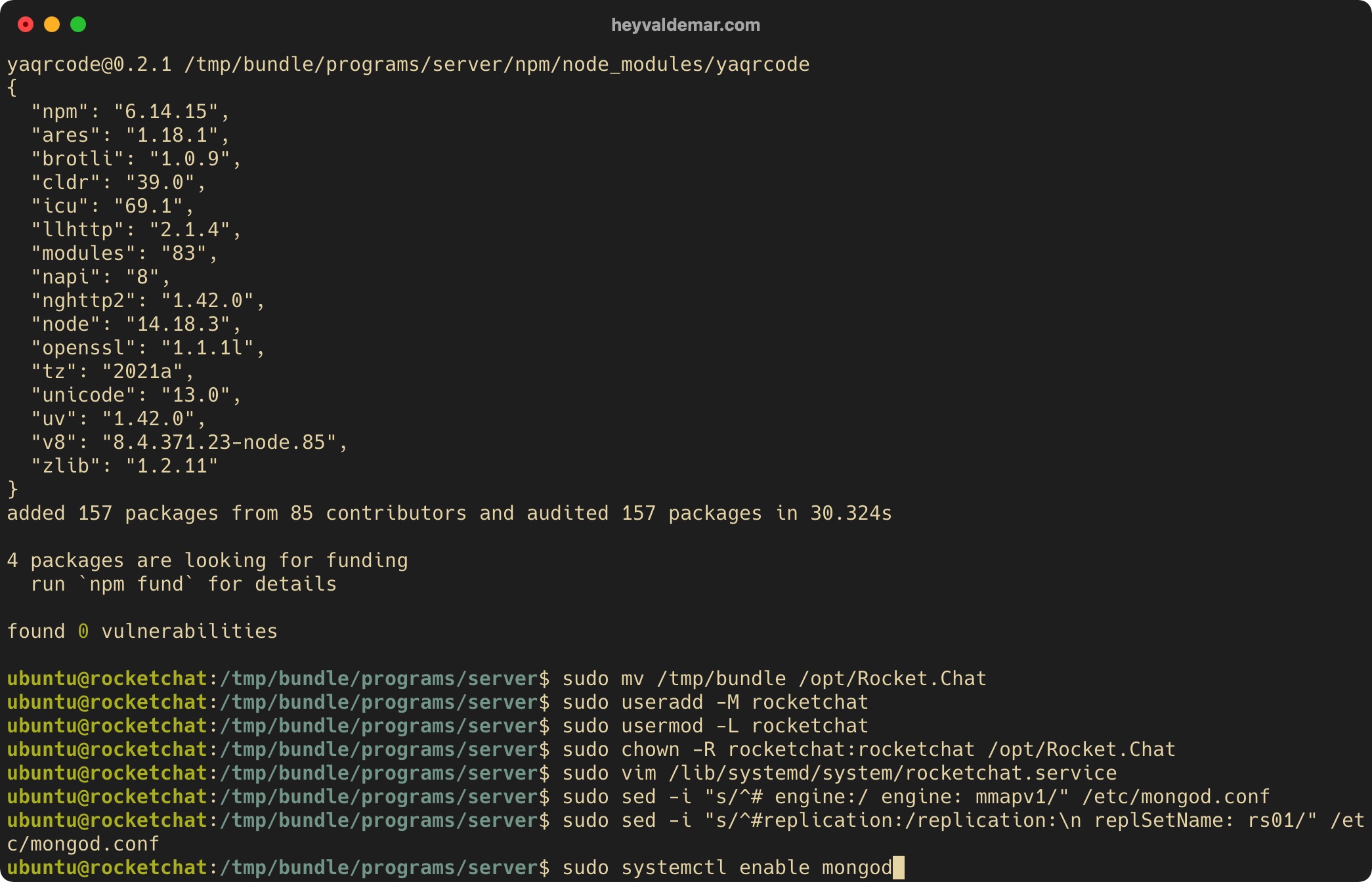
sudo sed -i "s/^# engine:/ engine: mmapv1/" /etc/mongod.conf
Далее внесем еще одно изменение в конфигурацию MongoDB с помощью команды:
sudo sed -i "s/^#replication:/replication:\n replSetName: rs01/" /etc/mongod.conf
Включаем автозапуск сервиса MongoDB при запуске операционной системы с помощью команды:
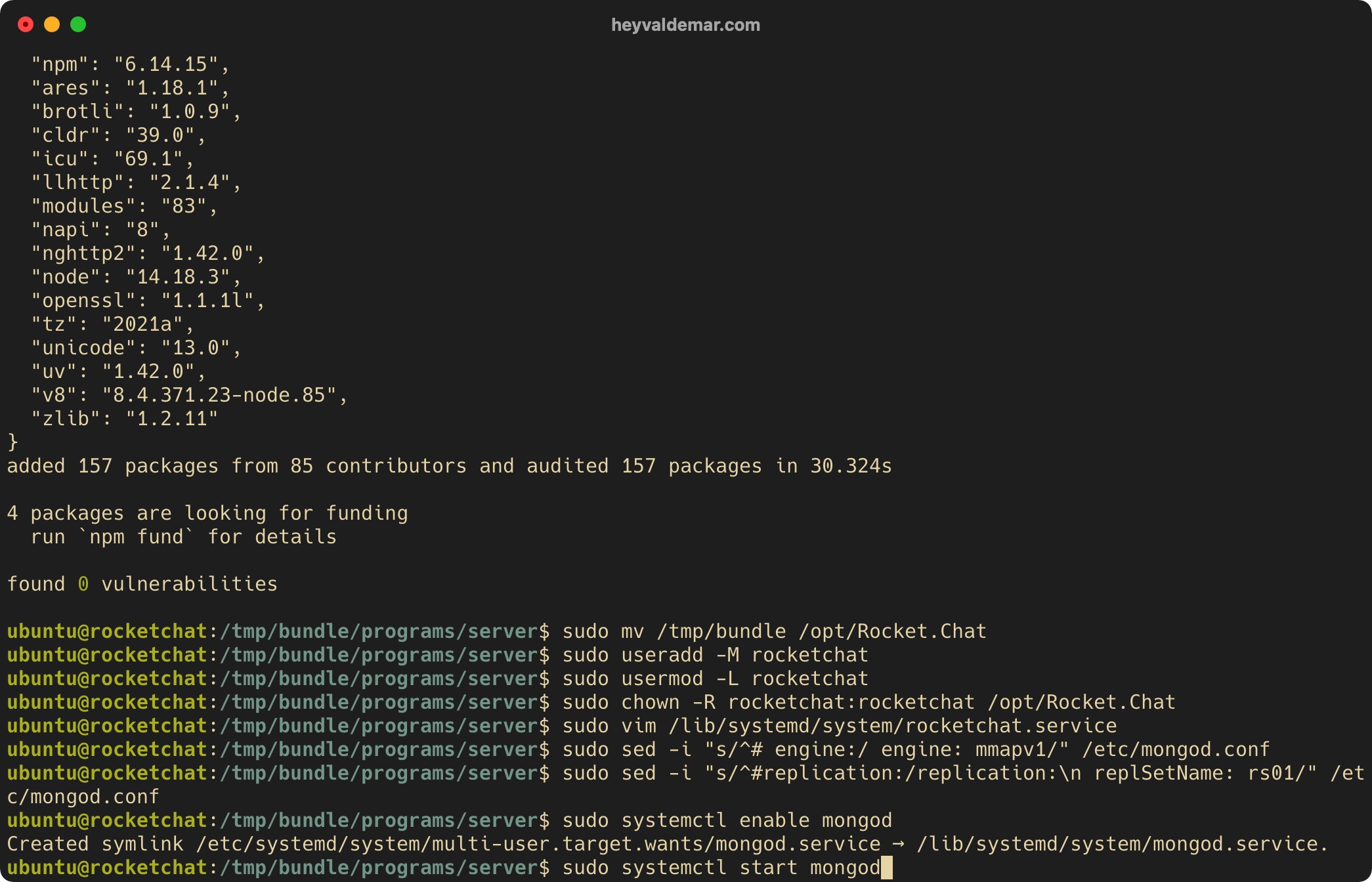
sudo systemctl enable mongod
Запускаем MongoDB с помощью команды:
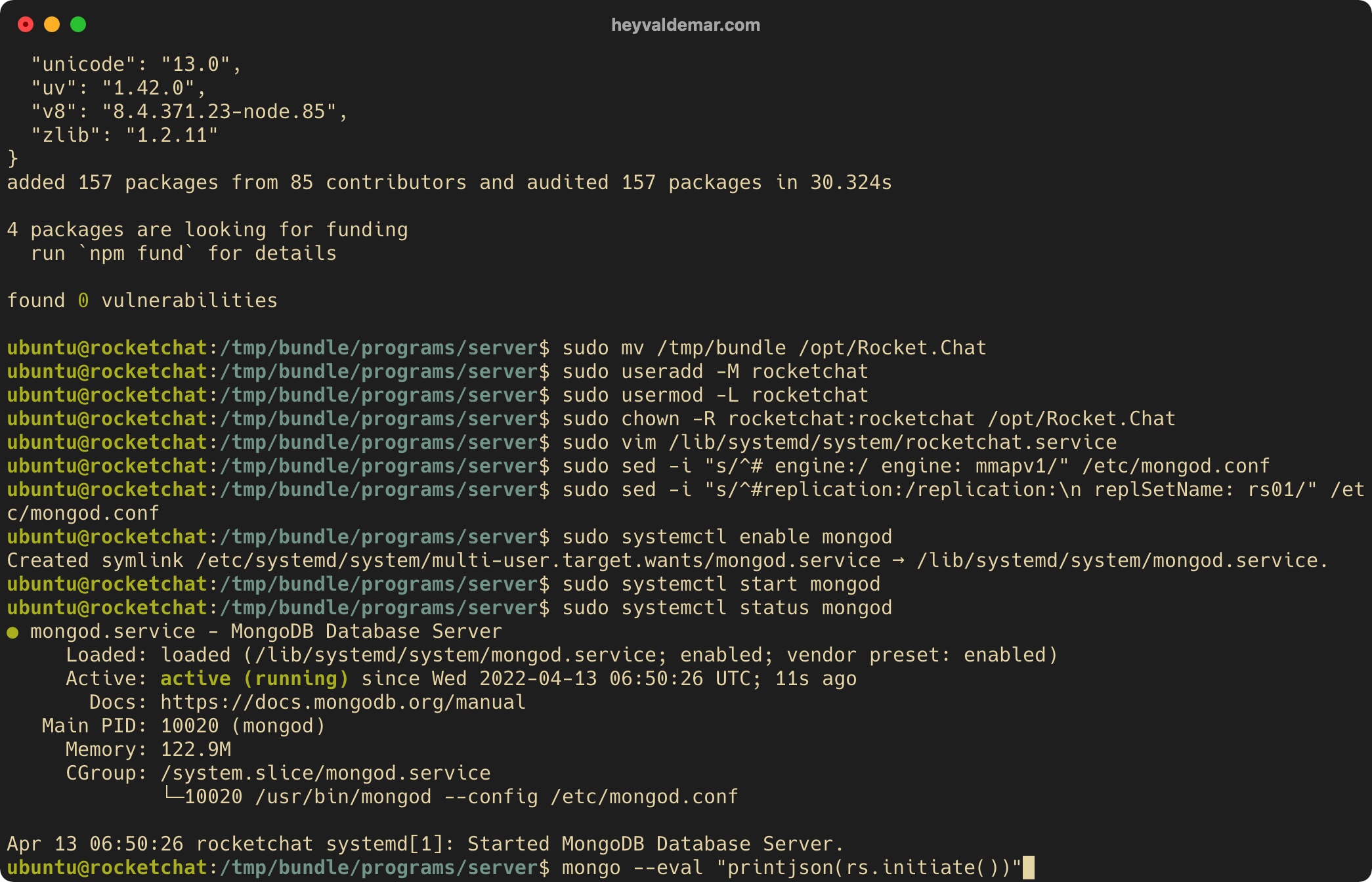
sudo systemctl start mongod
Проверим, что MongoDB успешно запустился с помощью команды:
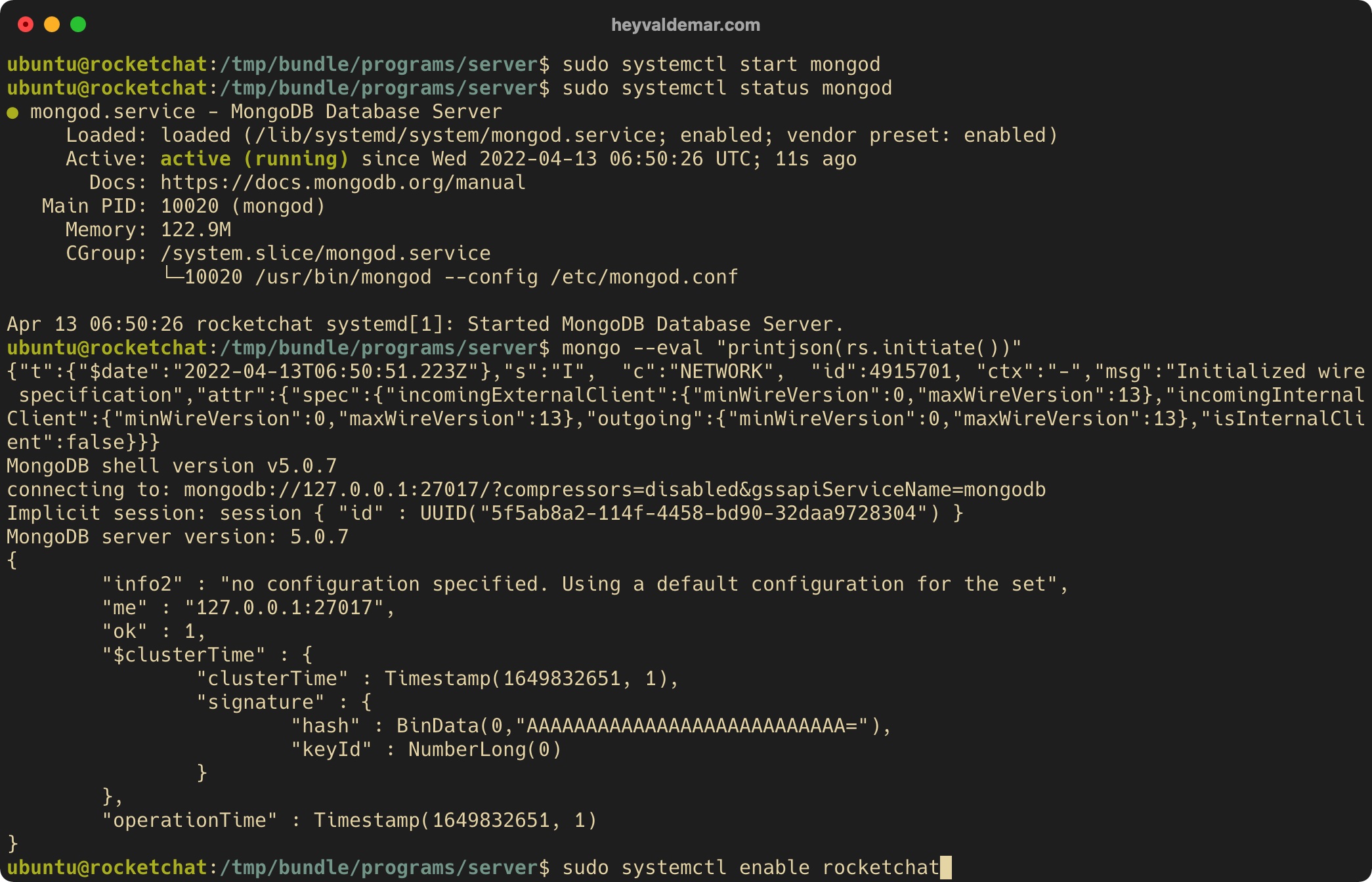
sudo systemctl status mongod
Проверим, что MongoDB корректно работает с помощью команды:
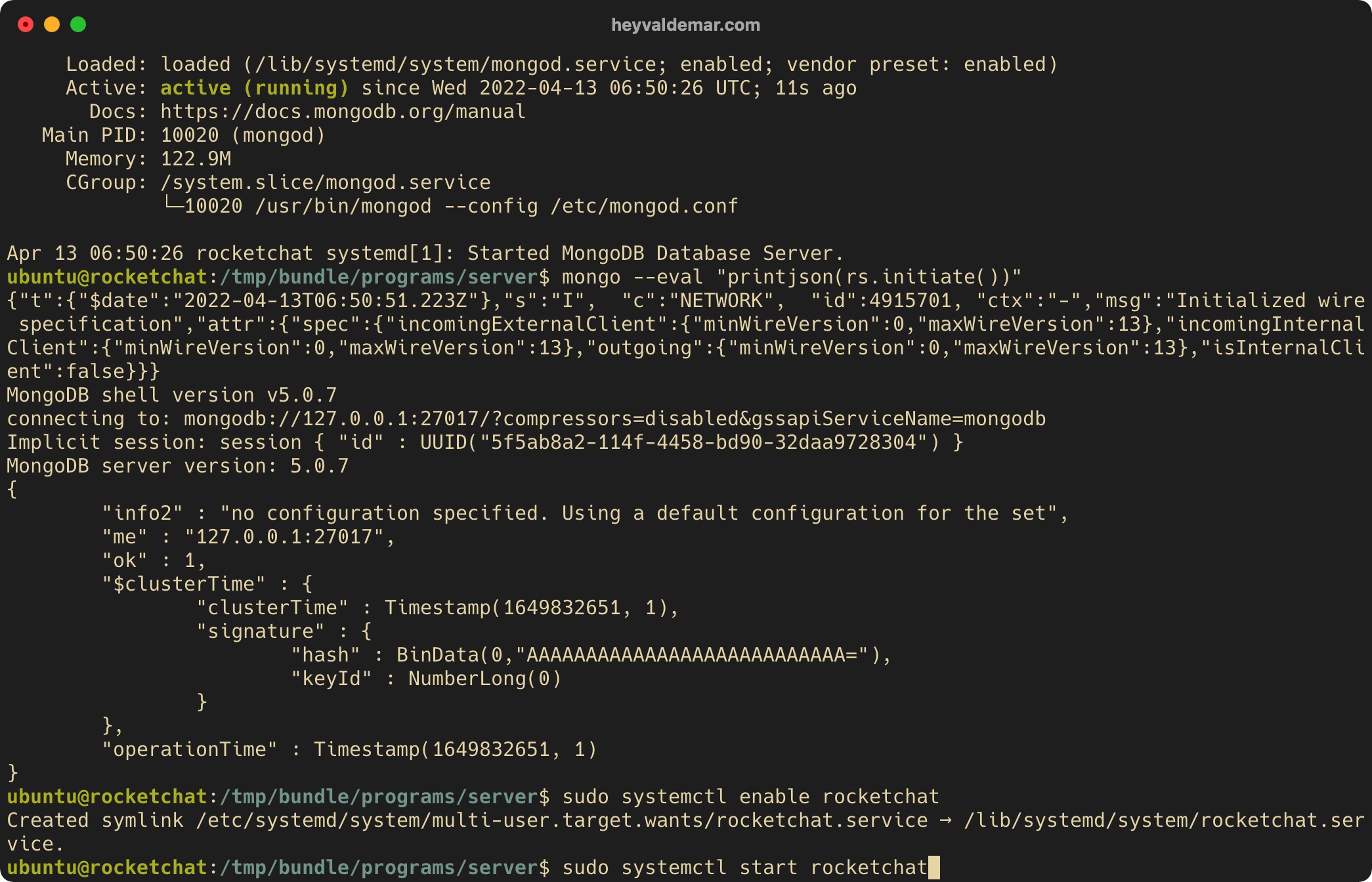
mongo --eval "printjson(rs.initiate())"
Включаем автозапуск сервиса Rocket.Chat при запуске операционной системы с помощью команды:
sudo systemctl enable rocketchat
Запускаем Rocket.Chat с помощью команды:
sudo systemctl start rocketchat
Проверим, что Rocket.Chat успешно запустился с помощью команды:
sudo systemctl status rocketchat
Все необходимые сервисы успешно запущены.

Для доступа к панели управления Rocket.Chat необходимо с рабочей станции перейти по ссылке https://rocketchat.heyvaldemar.net, где rocketchat.heyvaldemar.net — доменное имя моего сервиса. Соответственно, вам необходимо указать свое доменное имя, которое указывает на IP-адрес вашего сервера с установленным сервисом Rocket.Chat.
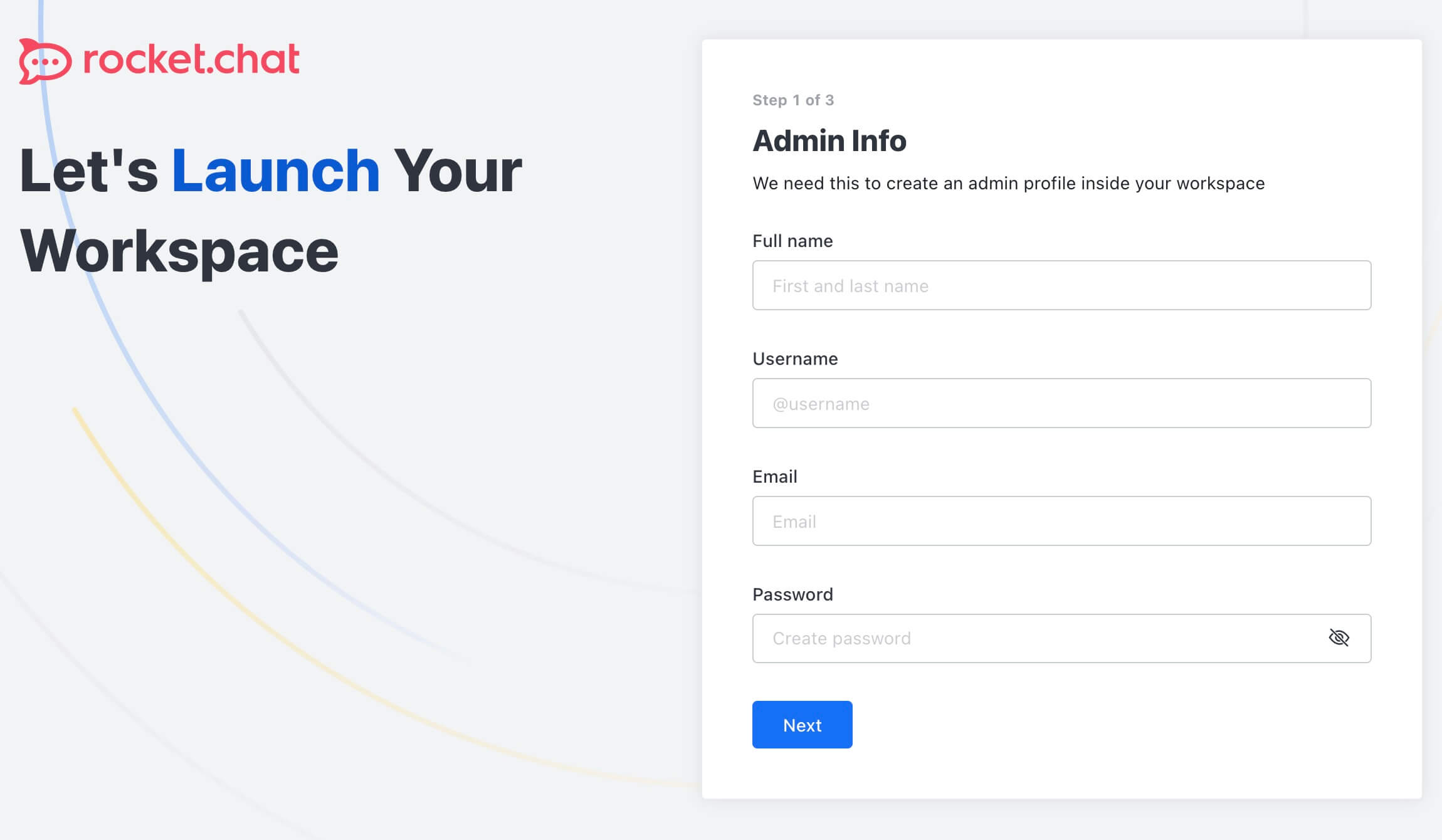
Далее нам нужно создать нового пользователя, который будет иметь права администратора в Rocket.Chat.
В поле “Full name” введите имя и фамилию нового пользователя Rocket.Chat.
В поле “Username” укажите логин для нового пользователя Rocket.Chat.
В поле “Email” укажите текущий адрес электронной почты для нового пользователя Rocket.Chat.
В поле “Password” установите надежный пароль для нового пользователя Rocket.Chat.
Нажмите кнопку “Next”.

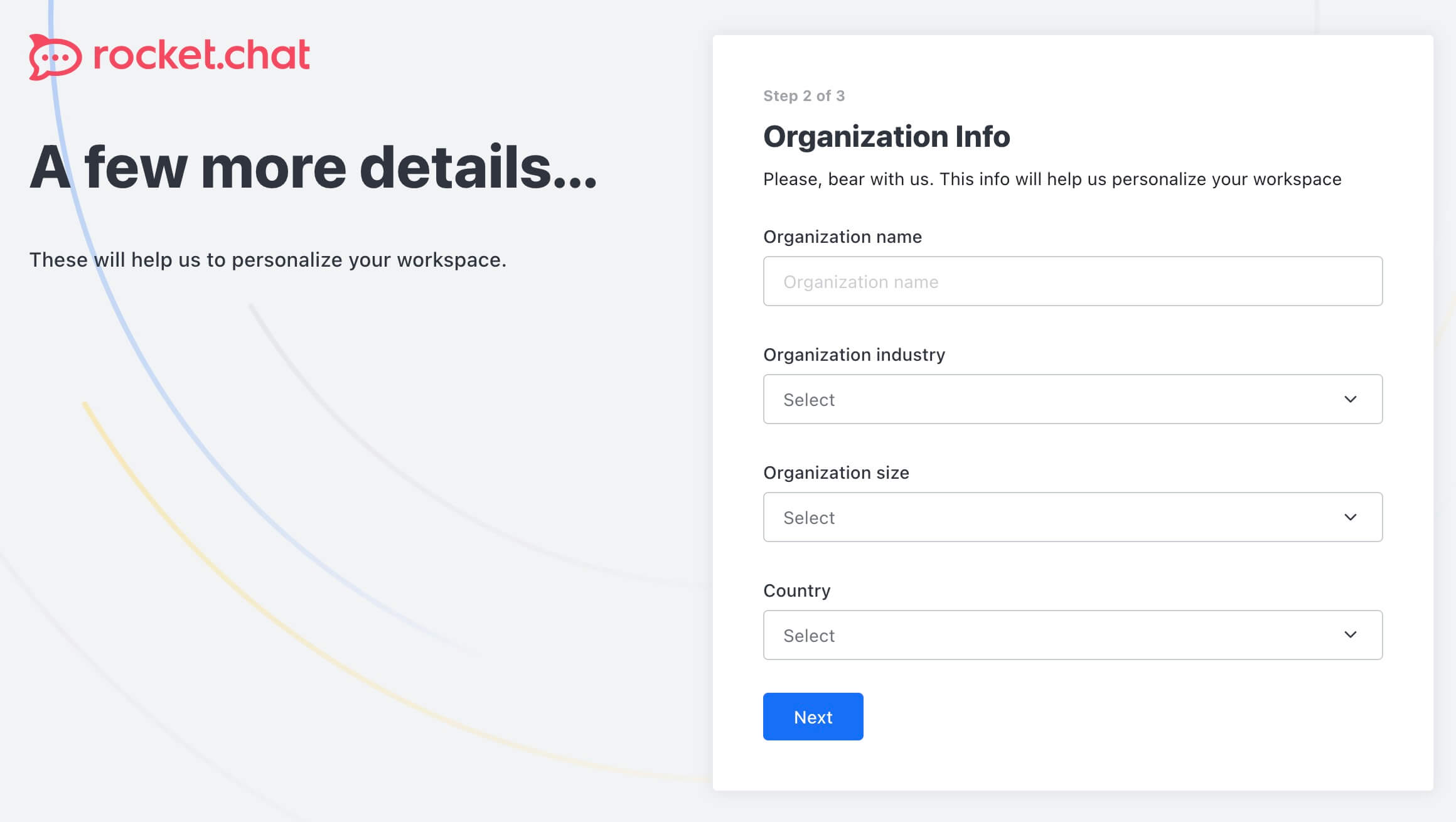
Теперь вам нужно заполнить информацию о вашей организации.
В поле “Organization name” введите название вашей организации.
В поле “Organization industry” укажите профиль или сектор вашей организации.
В поле “Organization size” укажите количество сотрудников в вашей организации.
В поле “Country” укажите страну, в которой работает ваша организация.
Нажмите кнопку “Next”.

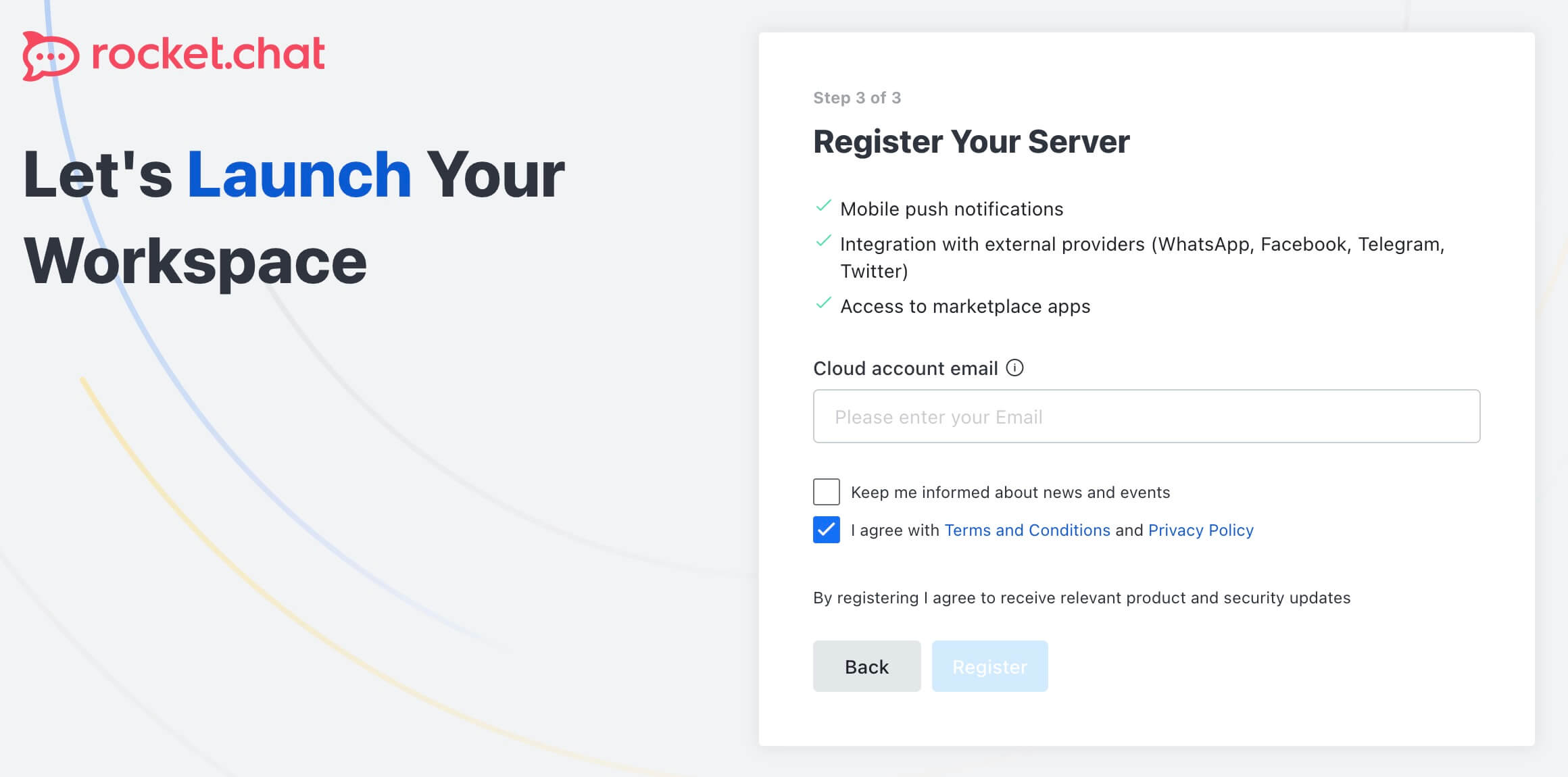
Теперь вам нужно зарегистрировать ваш сервер, чтобы использовать такие услуги, как мобильные push-уведомления, интеграция с внешними поставщиками и многое другое.
В поле “Cloud account email” укажите текущий адрес электронной почты.
Далее вы должны прочитать и принять условия использования предоставляемых услуг.
Нажмите кнопку “Register”.

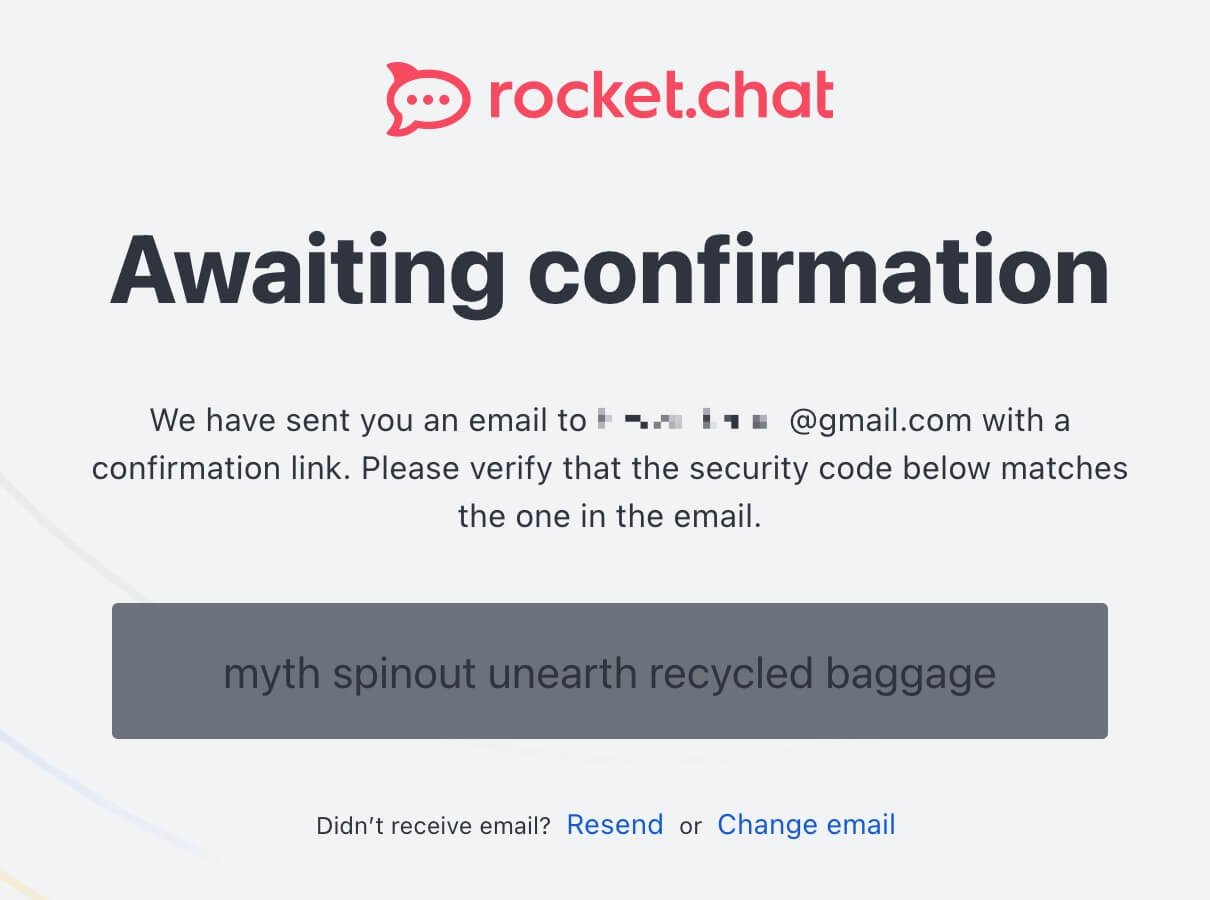
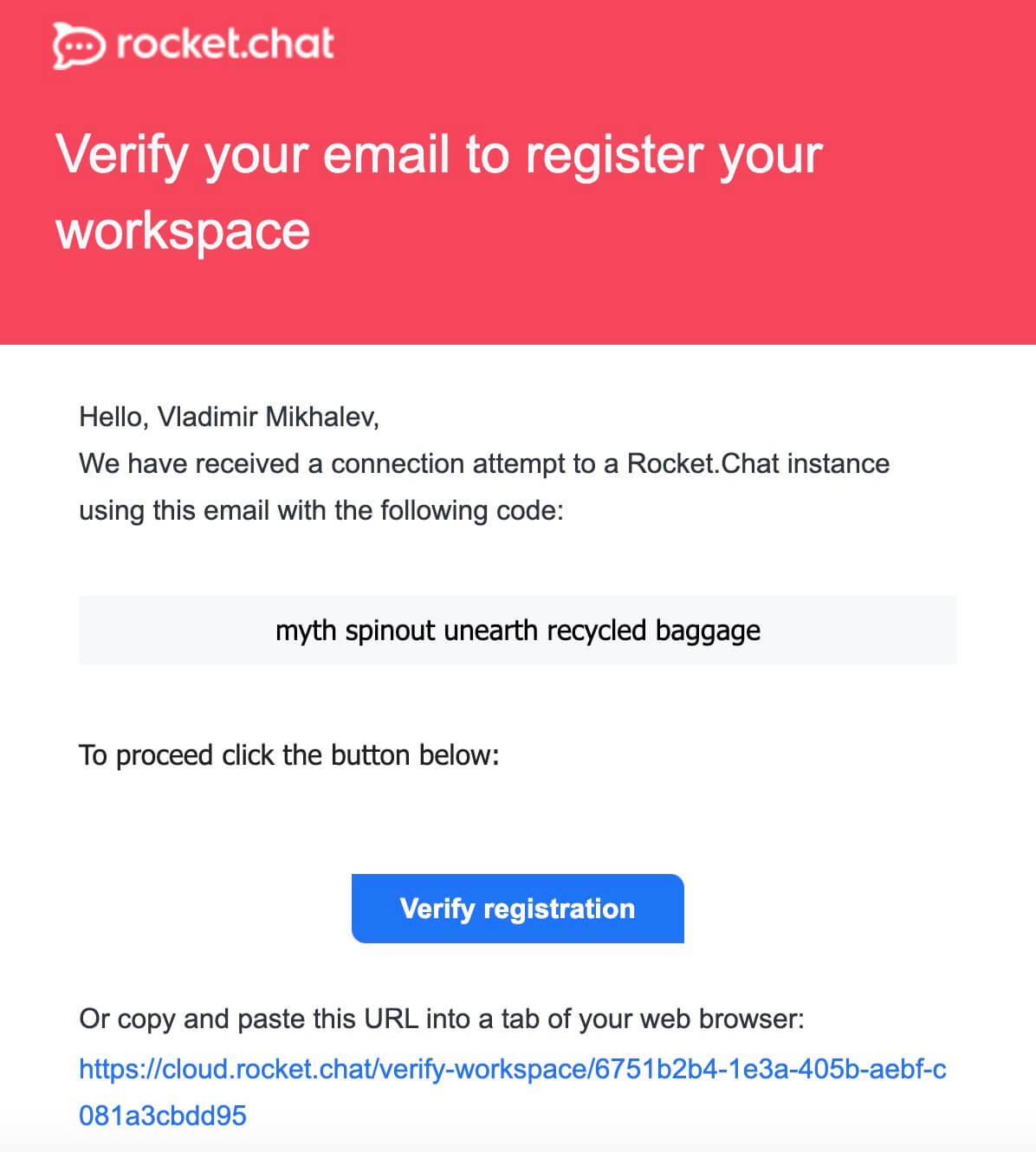
Вы получите письмо на указанный ранее адрес с ссылкой для регистрации вашего сервера Rocket.Chat.

Найдите письмо и нажмите на кнопку “Verify registration”.

Ваш сервер был успешно зарегистрирован.

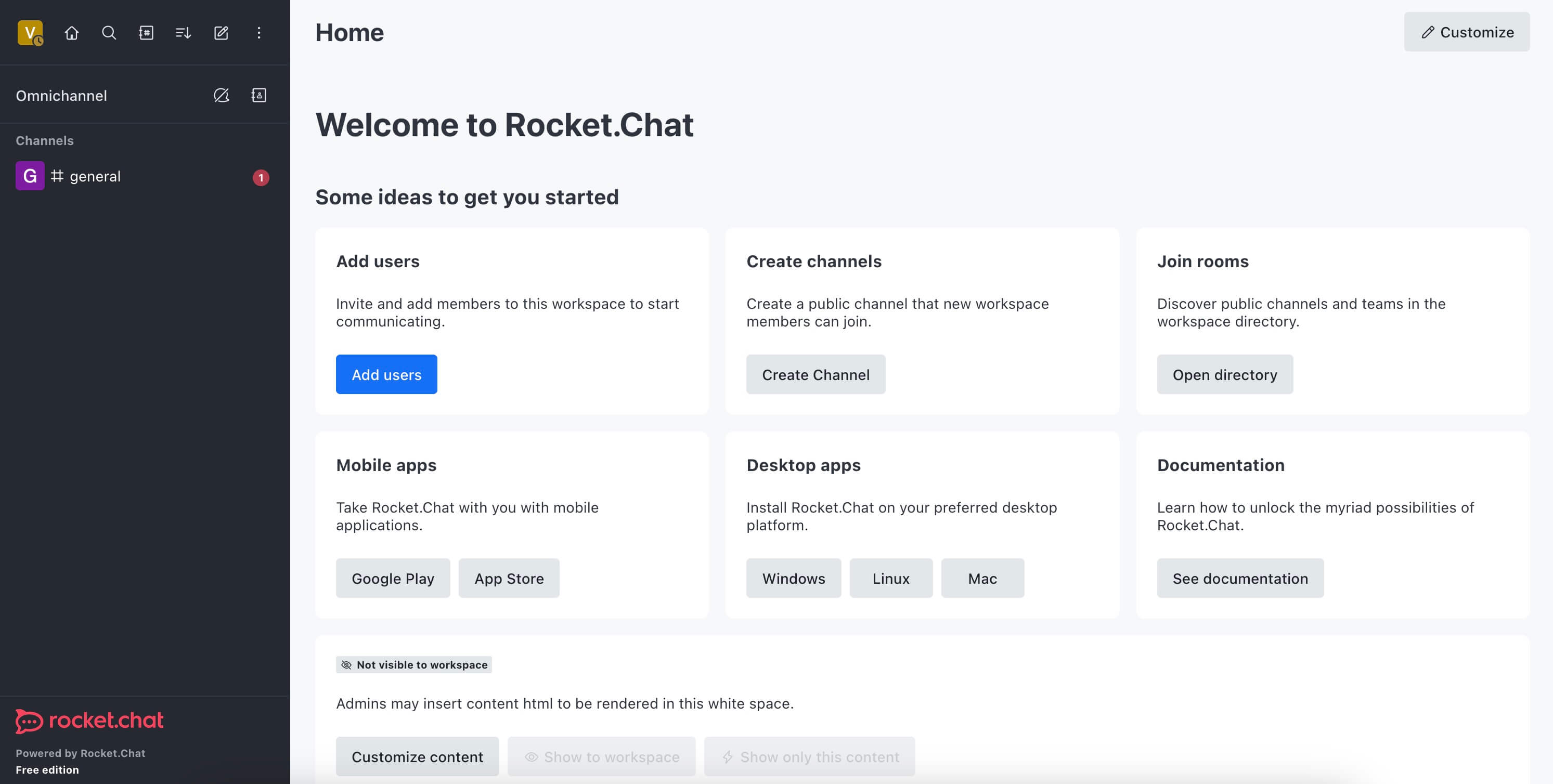
Добро пожаловать в панель управления Rocket.Chat.

Мои курсы
🎓 Погрузитесь в мои обширные курсы по информационным технологиям, разработанные как для энтузиастов, так и для профессионалов. Независимо от того, хотите ли вы освоить Docker, покорить Kubernetes или углубить свои навыки в области DevOps, мои курсы предлагают структурированный путь к повышению вашего технического мастерства.
Мои услуги
💼 Загляните в мой каталог услуг и узнайте, как мы можем сделать вашу технологическую жизнь лучше. Будь то повышение эффективности вашей IT-инфраструктуры, развитие вашей карьеры или расширение технологических горизонтов — я здесь, чтобы помочь вам достичь ваших целей. От DevOps-трансформаций до сборки игровых компьютеров — давайте сделаем ваши технологии непревзойденными!
Пополнить запасы моего кофе
💡 Telegram | Boost
💖 PayPal
🏆 Patreon
💎 GitHub
🥤 BuyMeaCoffee
🍪 Ko-fi
Подпишись
⭐ Telegram | Блог
🎬 YouTube
🐦 Twitter
🎨 Instagram
🐘 Mastodon
🧵 Threads
🎸 Facebook
🧊 Bluesky
🎥 TikTok
🐈 GitHub
Этот контент создан искусственным интеллектом?
Нет! Каждая статья — результат моей работы, наполненной страстью к Docker и десятилетиями опыта в IT. Я применяю ИИ для улучшения грамматики, чтобы обеспечить четкость технических деталей, однако все идеи, стратегии и рекомендации исключительно мои. Этот метод иногда может вызывать срабатывание детекторов ИИ, но можете быть уверены, что вся представленная информация и опыт — подлинно мои.

