Rocket.Chat в цвете Slack
Данная статья предназначена для тех, кто искал подробное и понятное руководство о том, как сделать Rocket.Chat в цвете Slack.

Rocket.Chat - это открытая и полностью настраиваемая коммуникационная платформа, разработанная на JavaScript для организаций с высокими стандартами защиты данных.
Подробно о том, как установить Rocket.Chat на Ubuntu Server, вы можете прочитать в моем руководстве “Установка Rocket.Chat на Ubuntu Server”.
Обратите внимание, для изменения цветовой палитры вам необходимо обладать правами администратора в Rocket.Chat.
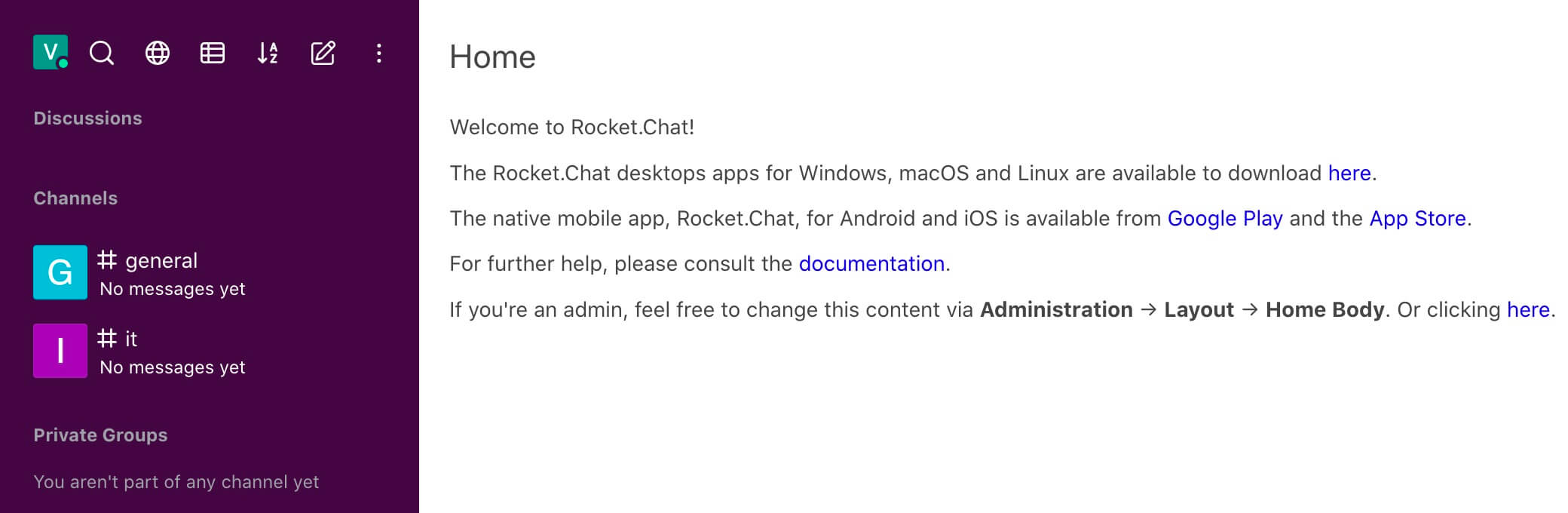
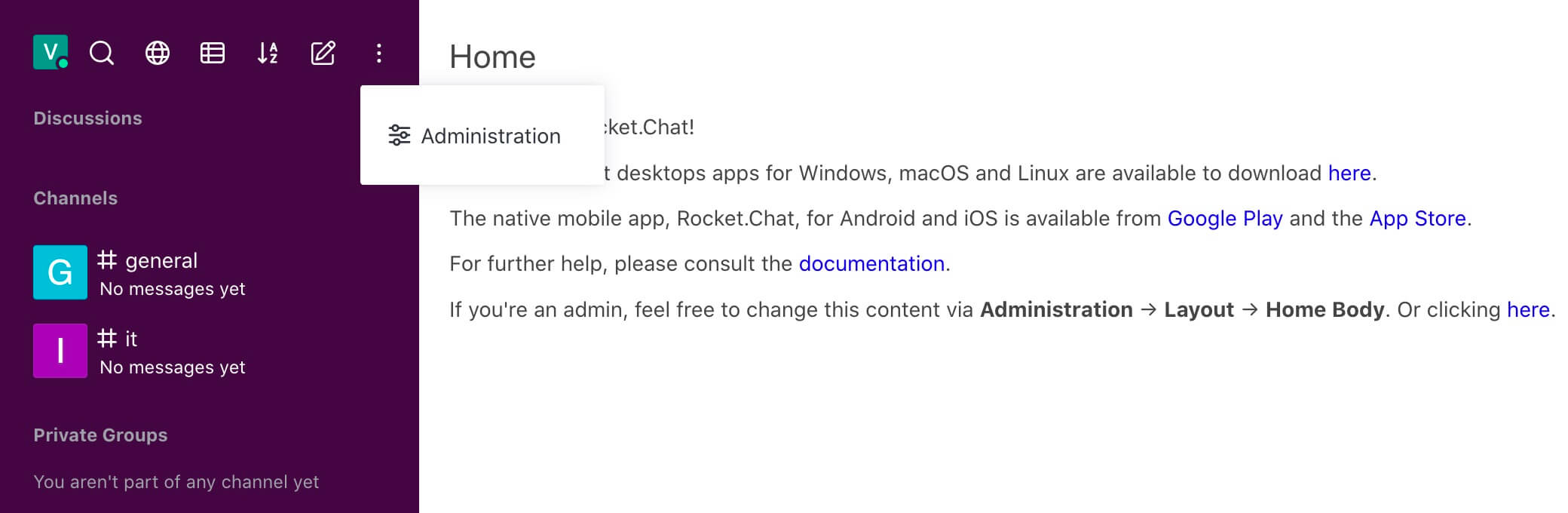
Нажимаем на значок с изображением трех точек в левом верхнем углу экрана и выбираем “Administration”.

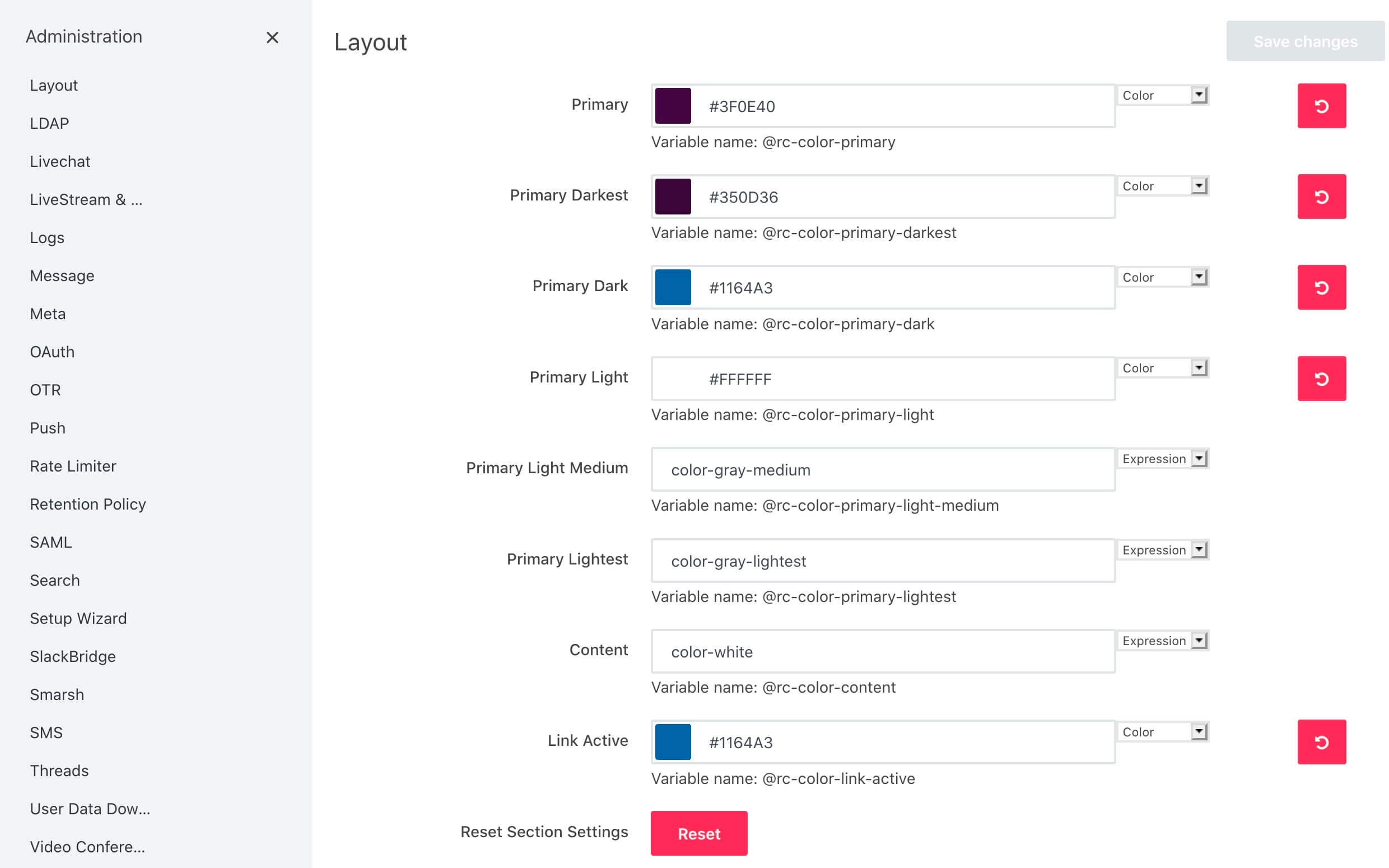
Далее находим раздел “Layout” и открываем подраздел “Colors”.
Меняем цвета на представленные ниже:
- Primary: #3F0E40
- Primary Darkest: #350D36
- Primary Dark: #1164A3
- Primary Light: #FFFFFF
- Link Active: #1164A3
Нажимаем на кнопку “Save Changes”.

Теперь Rocket.Chat будет больше похож на Slack.
Для обновления цветовой палитры в веб-интерфейсе и в клиентском приложении Rocket.Chat для Windows и Linux необходимо использовать сочетание клавиш “Ctrl” и “R”.
Для обновление цветовой палитры в клиентском приложении Rocket.Chat для macOS необходимо использовать сочетание клавиш “Command” и “R”.
Мои курсы
🎓 Погрузитесь в мои обширные курсы по информационным технологиям, разработанные как для энтузиастов, так и для профессионалов. Независимо от того, хотите ли вы освоить Docker, покорить Kubernetes или углубить свои навыки в области DevOps, мои курсы предлагают структурированный путь к повышению вашего технического мастерства.
Мои услуги
💼 Загляните в мой каталог услуг и узнайте, как мы можем сделать вашу технологическую жизнь лучше. Будь то повышение эффективности вашей IT-инфраструктуры, развитие вашей карьеры или расширение технологических горизонтов — я здесь, чтобы помочь вам достичь ваших целей. От DevOps-трансформаций до сборки игровых компьютеров — давайте сделаем ваши технологии непревзойденными!
Пополнить запасы моего кофе
💡 Telegram | Boost
💖 PayPal
🏆 Patreon
💎 GitHub
🥤 BuyMeaCoffee
🍪 Ko-fi
Подпишись
⭐ Telegram | Блог
🎬 YouTube
🐦 Twitter
🎨 Instagram
🐘 Mastodon
🧵 Threads
🎸 Facebook
🧊 Bluesky
🎥 TikTok
🐈 GitHub
Этот контент создан искусственным интеллектом?
Нет! Каждая статья — результат моей работы, наполненной страстью к Docker и десятилетиями опыта в IT. Я применяю ИИ для улучшения грамматики, чтобы обеспечить четкость технических деталей, однако все идеи, стратегии и рекомендации исключительно мои. Этот метод иногда может вызывать срабатывание детекторов ИИ, но можете быть уверены, что вся представленная информация и опыт — подлинно мои.

